
2024.05.01
瞬時にUIを生成するAIツール「Galileo AI(ガリレオAI)」を実際に触ってみた
昨今、様々な業界や職種で活用が進められている生成AIですが、UX/UIデザインの領域でも次々と新しい活用方法が開拓されつつあります。例えば、ユーザーを模したAIに対して疑似的にインタビューできるツールや、ユーザーインタビューの内容を自動で文字起こししてくれるツールなどがあります。そういった生成AIツールを使いこなせるかどうかが、徐々にUXデザイナーのスキルの1つとして重視されてきています。
そういった背景を踏まえこの記事では、「Galileo AI(ガリレオAI)」という PCやスマートフォンのUI(webサイトやアプリの画面デザイン)を瞬時に生成できる生成AIツールが、UXデザインのプロセスにどのように活用できるのか、実際に使用してみた実践例を基にご紹介いたします。
1.Galileo AI とは

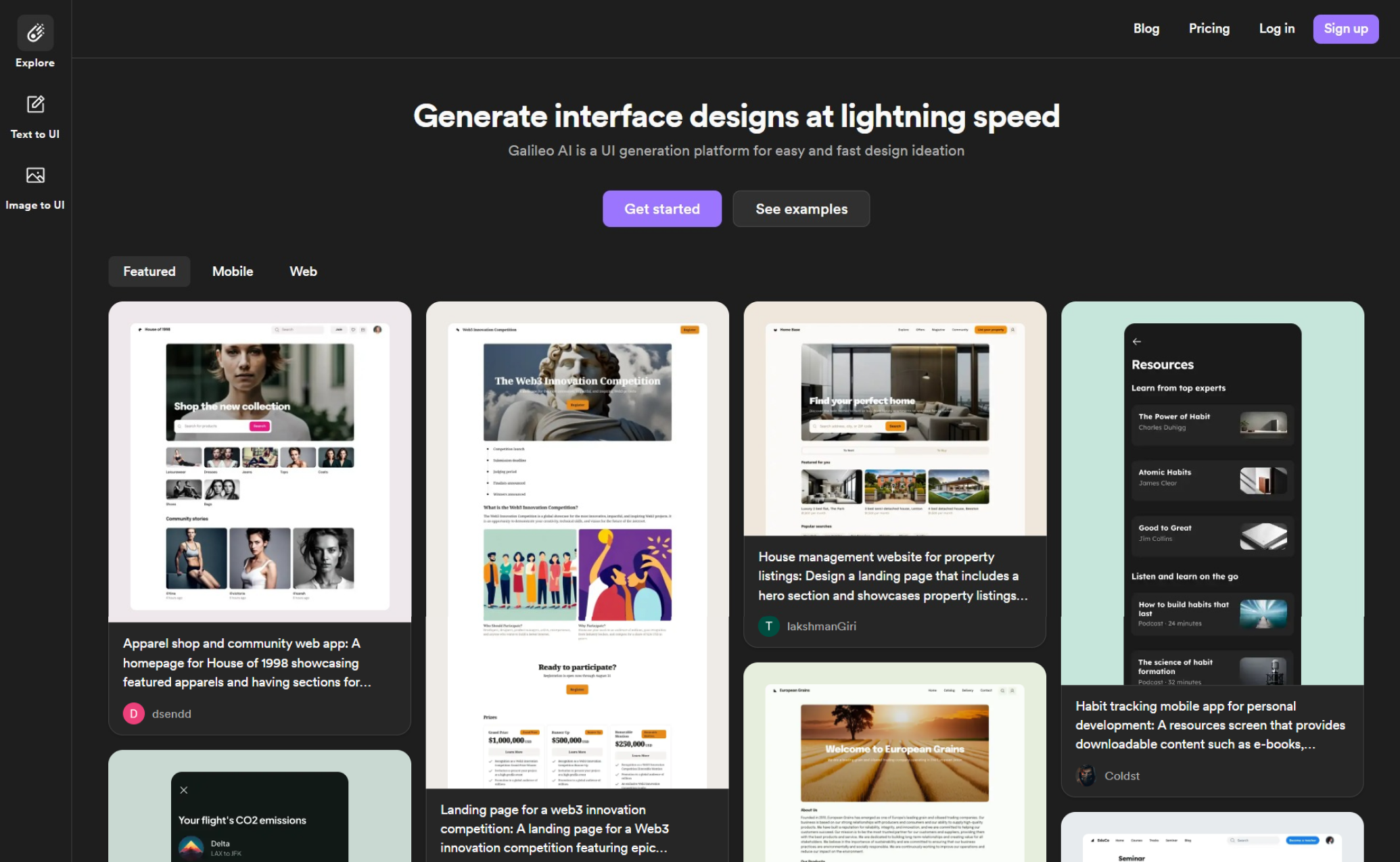
【GalileoAIとは】
GalileoAIはChatGPTのようにプロンプト(AIに対する簡単な指示文)によって、UIを自動で生成することができる生成AIツールです。英語だけでなく日本語入力にも対応しています。また、PC画面とSP画面どちらのUIを生成するかも選択することができます。誰でもブラウザ上ですぐに使えて、かつノーコードでUIを自動生成することができるため、これまでFigmaやAdobeXDなどのデザインソフト上で手作業で進めていたUI制作の作業時間を大幅に短縮できるのではないかと昨今注目されているツールです。
【GalileoAIの主な3つの機能】
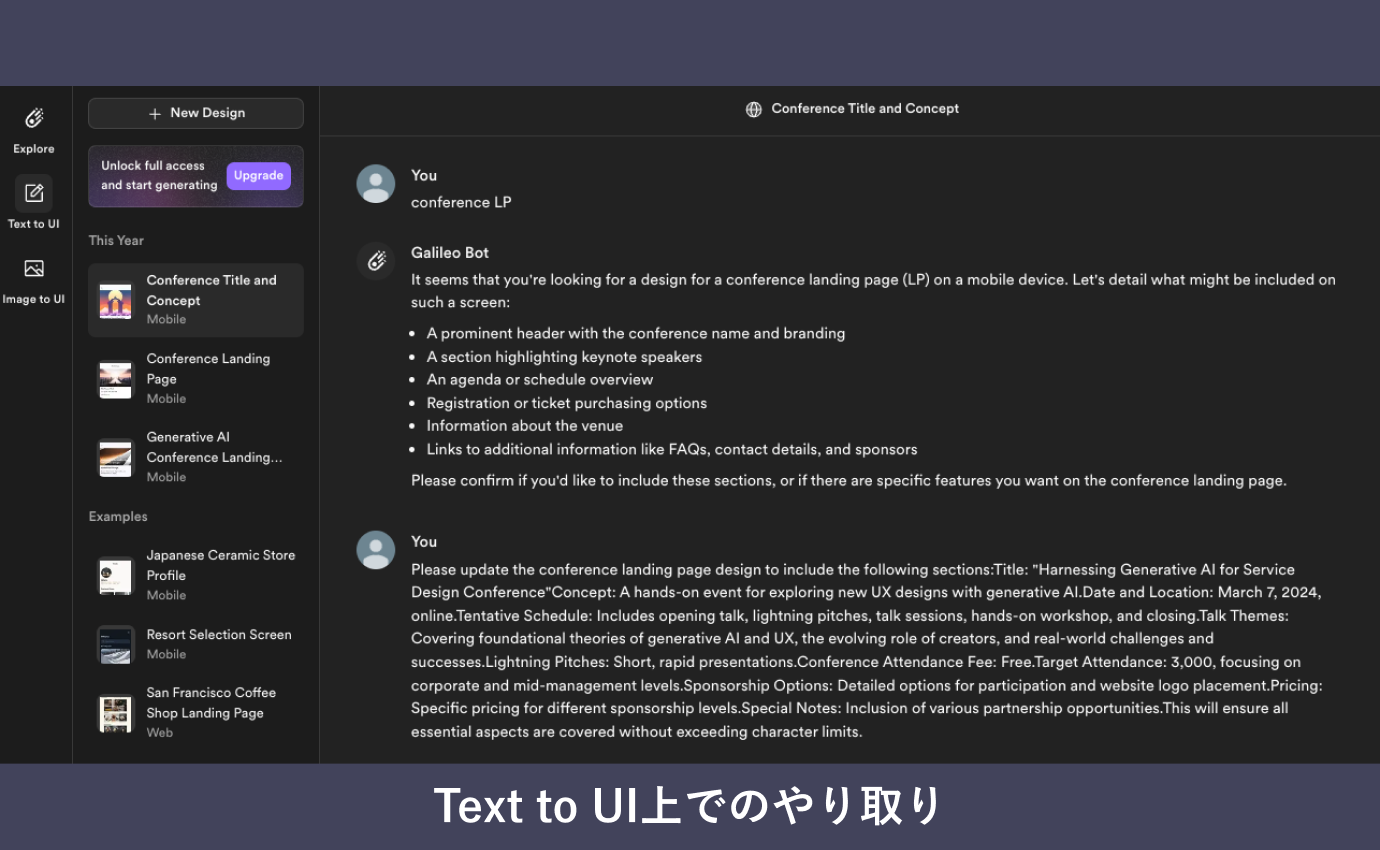
①Text to UI
前述のプロンプトによってUIを生成することができる機能です。例えば、チャット上で「生成したいサイトの概要」「ページに必要な要素」などを入力してUIを生成するように指示を出します。(具体的な使用例は記事後半でご紹介しています)
一度の指示ですぐに生成されるというより、GalileoAI側からも詳細を尋ねる質問が返ってくるので、1,2回ほど返答を重ねるとUIが生成されます。生成された後も、追加や削除したい要素についてフィードバックの指示を出すことで、GalileoAI上でUIのブラッシュアップを行うことができます。
また特に注目したいポイントとして、生成したUIを画像ファイル(jpeg等)だけでなくFigma(UIデザインで使用するソフト)上で自由に編集できるファイルとしても出力することができる機能があります。これによって、UI制作の作業時間を短縮できるだけでなく、生成したUIを細かく調整するなどデザインをブラッシュアップする作業にスムーズに連携することもできます。
②Image to UI
「Text to UI」の画像バージョンの機能で、参考にしたいサイトの画像や任意の画像からUIを生成することができるものです。またこの機能によって、既に作成したPC画面のUIを読み込ませてSP画面版のUIに変換する使い方もできます。
こちらもText to UIと同様にFigmaファイルとして出力が可能です。
③Explorer
他のユーザーが生成したUIや、そのUIを生成したプロンプトを閲覧することができる機能です。GalileoAIにまだ慣れていない方やUIを生成する際の参考情報が欲しい方が「どんなUIを生成できるか」「どんなプロンプトを記載しているか」の例を見て学ぶことができます。
以上が GalileoAIの概要と機能です。ここからは、私たちが実際に使ってみた一例をご紹介します。
2.実際に GalileoAI でUIを生成してみた
【使用プロセス】
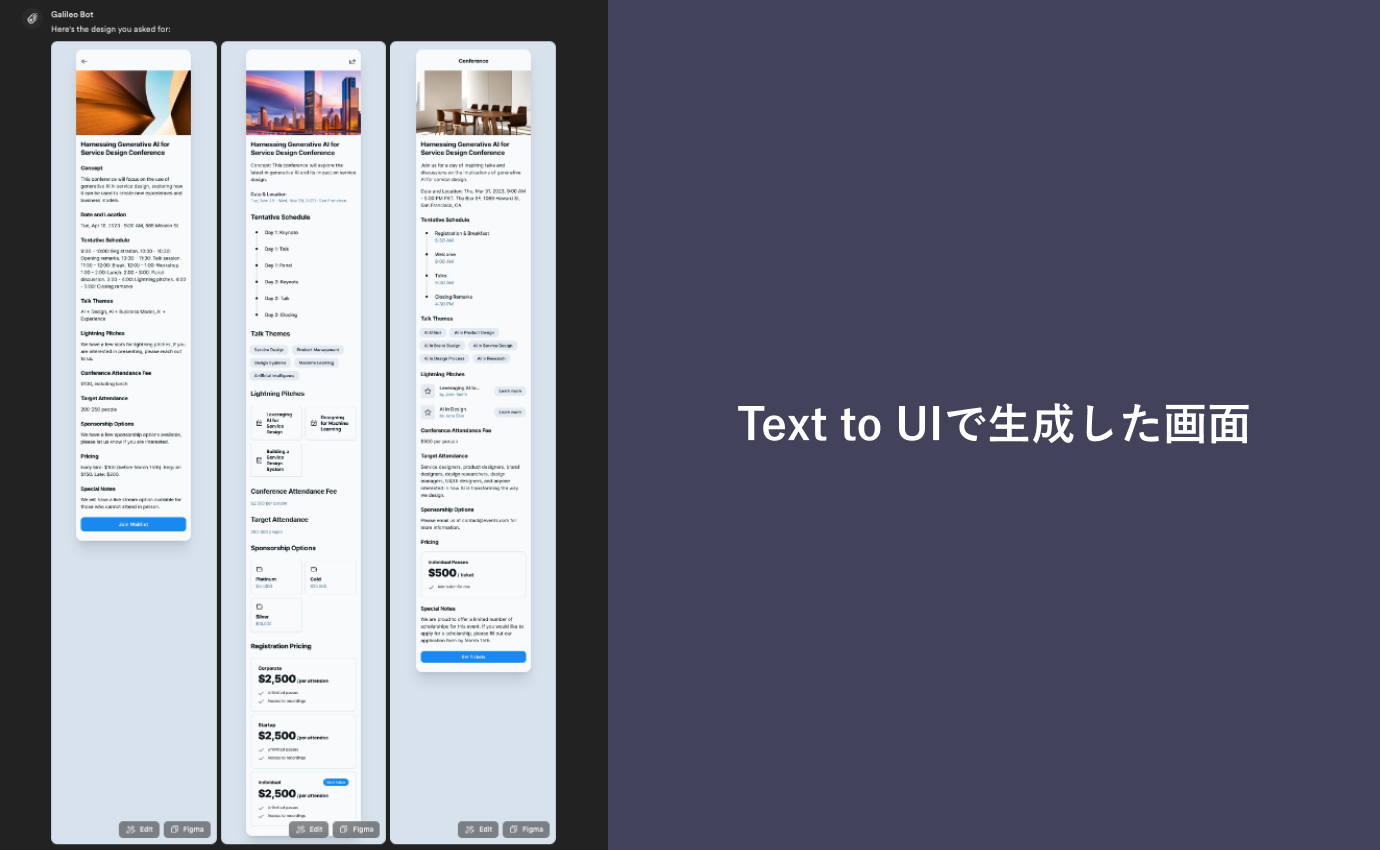
今回は、「UXデザインに関するイベントサイトのLP(ランディングページ)」のSP画面のUIを生成することをお題としました。
まず初めにText to UIで「カンファレンスのLPを生成したい」と入力すると「具体的にどんな要素がLPに必要ですか?」とセクションの例を挙げながら詳細をヒアリングする返答がきました。

そこで「イベントのタイトルとコンセプト」「イベントの実施日時とタイムスケジュール」「その他スポンサーセクションなどページに必要なセクション」など、LPに必要な要素を入力すると、すぐさま3パターンのUIが生成されました。

このたった数分の操作だけでこのまま公開できそうなくらい、しっかりと必要な要素がLPの形式に構成された画面を生成することができました。一方で、どのパターンも全体的にややモノトーンな見た目なので、キャッチーさや色使いなど見栄えのデザインは改善の余地がありそうでした。またプロンプトを英語で入力したため、画面内のテキストは全て英語表記になりました。
上の画面生成後に、作成したいWebデザインの要素を具体的に伝えてブラッシュアップを図りましたが、うまく反映するには入力するプロンプトに少々慣れが必要のようなので、Explorerで参考を探しながら進めてもよいかもしれません。
次にImage to UIで、参考にしたい他のUXデザインのイベントLPの画像からUIを生成してみました。

入力したサイトの画像自体が既にデザインされているためか、色付けされたボタンが各所に配置され人物画像も挿入されるなど、先ほどのText to UIの生成物よりもデザイン表現が施された画面が生成されました。また「TIME SCHEDULE」などの英単語であれば入力した画像から自動で読み取って生成画面に反映もしてくれるようでした。
【使用を経ての感想】
良かった点
1. 数分の操作だけで瞬時にUIを生成可能
2. Figmaファイルで出力できるため、ブラッシュアップ作業にもつなげやすい
3. Image to UIで生成する際、英単語であれば画像内のテキストまで認識して反映可能
要件さえ固まっていれば瞬時にUIを生成し、その後のブラッシュアップもスムーズに行える取り回しやすさは、作業時間短縮の観点から非常に有用なツールと思われます。
留意したい点
1. 生成される画面は、UIというより必要な情報をサイトの形式に整理したワイヤーフレーム(※以降WF)に近い
2. 日本語も対応可能だが、英語で入力した方が精度が高い
初めて使ってみたこともあり、生成物の解像度はWFに近いものだったので、さすがに「GalileoAIを使えばデザイナーがいなくともUI制作を完了できる」というレベルまでは至らず、やはりまだ専門知識のあるデザイナーの手で生成した画面をブラッシュアップする必要があると感じました。
また、入力するプロンプト自体が詳細でないと、イメージ通りの画面を生成することも難しいため、UXデザイナーなどによる情報設計もGalileoAIを活用する上で重要と思われます。
3.UXデザインのプロセスに活用するなら
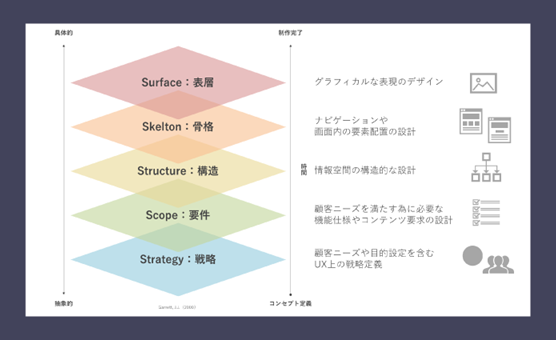
実際にGalileoAIを使う前までは、各オブジェクトの見栄えや装飾などの表現まで精緻にデザインされたUIが生成されることを想定していました。つまり、Garettの5階層でいうと、「骨格」から「表層」のフェーズまで活用できるようなイメージを持っていました。
しかし、前述の通り、生成される画面は要素をLPの形式に整理したWFに近いものなので、どちらかというと「骨格」のフェーズでの活用に適しているツールと思われます。

そのため、実際のUXプロセスでGalileoAIを使用する場合、サイトやアプリのコンテンツ要件や機能要件が固まった段階で、WebディレクターやUXデザイナーが、WFを作成する際のたたき台として活用できると思われます。ある程度必要な要素を満たしたWFを瞬時に生成することができるので、WFの骨子を作成する作業時間の短縮に加え、UIデザイナーやクライアントとの画面イメージの認識合わせも従来よりもクイックかつ精度高く行うことが可能になります。
加えて、以下のポイントに注意することで、より効率的に活用することが可能です。
・ 現時点では、任意の日本語テキストを出力する画面内に反映することは難しい
・ 画面内の一部分だけ差し替えるなど生成した画面の修正を行う際は、チャットを重ねるより自身の手作業で行う方が早い
4.GalileoAIと他の生成AIツールを併用するなら
今回の経験からGalileoAIの特徴が見えてきました。そこで、他の生成AIツールと組み合わせてGalileoAIをより効果的に使う方法を考えてみました。こちら参考例としてGalileoAIの前と後ろで使う場合に分けてご紹介します。
前のフェーズで使うなら
前述の通りGalileoAIを使うには、そもそも作りたいサイトの要件や構成要素をあらかじめ決めておく必要があるため、例えばChatGPTなどのテキスト生成系のAIツール上でサイトに必要な要素などを詰めておくことで、GalileoAIに入力するプロンプトの精度を高めるというアプローチが考えられます。
後のフェーズで使うなら
GalileoAIで生成した画面をブラッシュアップする際に、アイコンや画像の生成、コピーライティングが行える生成AIツールを活用することで、効率的にデザインを進めるというアプローチが考えられます。ここで使用するツールは目的ごとに多種多様なツールがありますが、一例としてFigmaのプラグインである「Magician」というツールがあります。Magicianはこれだけでアイコン生成、画像生成、コピーライティングまで行うことができ非常に便利であると注目されています。
単体ではまだ十分使いこなせなくとも、他のツールとうまく組み合わせることでより効果を発揮するツールも多いので、上記のようにぜひ様々な組み合わせを検討してみてください。
デジタルと人が補完し合うことで、デジタルの得意な(肌状態などの)可視化を活かしつつ、プラスαで顧客が抱えている悩みに寄り添った、複合的な提案・使用方法のレクチャーなどを実現することができます。
このような体験は、店舗だからこそ提供できる価値なのではないでしょうか。
おわりに
この記事では、GalileoAIをUX/UIデザインにどのように活用できるかを紹介しました。生成AIツールは日々進化しており、UXデザインにおいてもこれらのツールの習得がますます重要になっています。本記事が、生成AIツールへの理解を深め、使いこなすきっかけになれば幸いです。
参考URL
GalileoAI HP
https://www.usegalileo.ai/explore
ChatGPT HP
Magician HP
Experience+ 記事「【UXデザイン初級編】今すぐ実践できる「3つの習慣」」

夏秋湧成
トランスフォーメーション部門
マーケティングのコンサルティング企業にてリサーチャー/アナリストを経験したのち、2023年に電通デジタルに入社。UXデザイナーとして新規サービスの戦略策定からシステム開発まで幅広く担当。
※所属は記事公開当時のものです。

藏本航
トランスフォーメーション部門
筑波大学人間総合科学研究科を修了後、ITスタートアップにてPMとして従事。自社プロダクトのLP・Webアプリ開発に携わる。2023年に電通デジタルへ転職。現在、XRをはじめとした先端技術を活用した、プロダクトの新規開発を担当。
※所属は記事公開当時のものです。
RELATED REPORT