2021.10.05
ヒューリスティック評価とアンケートを用いたWebサイトの課題検証~ユーザーの課題を具体的に検証するための3つのステップ~
はじめに
本記事は、自社のWebサイトのUX改善に課題を抱える担当者の方に向けた記事です。
WebサイトのUX改善を行う際、あなたのチームはユーザーの声を具体的に聞けていますか?
Webサイト改善の手段の一つとして、Webサイト内で定期的にアンケートを取り、そこから改善を進めていく方法があります。
しかし、アンケートを取っているものの、ユーザーの具体的な課題を見つけられず、せっかくのアンケート結果をうまく活用できていないといった悩みを抱えるWebサイト運営担当者の方は少なくないのではないでしょうか。
ユーザーの声を具体的に取得できるアンケートを作るためには、ユーザーがWebサイト上で不満を感じる点について仮説を立てることが有効です。
今回は、弊社で実際に行った1つの事例を基に、ヒューリスティック評価によって課題を抽出し、それらを仮説として検証していけるアンケートの作成・分析手法をご紹介します。
本記事で紹介するアンケート設計・分析のプロセスは、
①ヒューリスティック評価による課題抽出
②ユーザーが答えやすいアンケート設問作成
③課題仮説の検証
の順に進行します。
この手法では、ユーザーが抱える課題に見当を付け、それらを仮説としてアンケートで検証していく点がポイントになります。
仮説がある状態で検証を行った方が、仮説がない状態から模索するよりも効率的にユーザーの課題を検証できるためです。
また、集めたデータから改善策につながる有効な示唆を出すためには、総合的な評価(本記事ではNPS®※の評点を使用)において低い評点を付けた集団にフォーカスすることがポイントになります。
これらの一連の手法によって、WebサイトのUX改善を的確に行っていくことができます。
本記事で改善対象として想定するWebサイトの例は以下の通りです。
・会員登録、各種手続き、サービスの申し込みなどを目的としたWebサイト
・各手続き完了タイミングにユーザーにアンケートを配信している
・毎月アンケートは取っているが改善につなげられていない
次の章からは、各ステップにおけるポイントを具体的に説明していきます。
※NPS® はNet Promoter Scoreの略で、Bain & Company, Inc.、Fred Reichheld、Satmetrix Systems, Inc.の登録商標、顧客ロイヤルティー(企業やブランドに対する愛着・信頼の度合い)を指標化したもの。
ヒューリスティック評価による課題抽出
Webサイトの改善を進める上では、まずWebサイト内でユーザーがつまずいている点(=課題)を抽出する必要があります。
では、どのようにして課題を抽出すれば良いのでしょうか。
課題抽出の方法には、一般のユーザーに実際に画面やそのプロトタイプを操作してもらいUI上の課題を発見するユーザビリティテストと、ユーザビリティの専門家が現状のWebサイトやアプリに対して経験則に基づいてユーザビリティを評価しUI上の課題を発見するヒューリスティック評価という手法などがあります。
今回は、プロジェクト初期の課題抽出を目的としたため、現状のUI/UXについて短期間で幅広く評価することができるヒューリスティック評価の手法を採用しました。
ヒューリスティック評価のポイント
①ターゲット像やタスク・シナリオ・背景を明確にすること
ユーザーがどの程度Webサイト上の操作に慣れているか、どのような目的、背景でWebサイトを訪れているかを具体的にイメージしながら評価を進めていくことで、多角的な課題抽出を行うことができます。
②ユーザーの行動の流れに沿って実施すること
自社サイトのみを評価の対象とするのではなく、流入元や、離脱後の遷移先といったユーザーの行動全体を考えて評価を行うことで、より具体的にユーザーの課題を特定できます。
③離脱につながりやすい点を抽出すること
ヒューリスティック評価を行っていると、重要ではないポイントも目につくようになる場合もあります。しかし、本来の目的は離脱につながりやすい重要な課題の抽出であるため、細かすぎる粗探しにならないように気を付けましょう。
これらのポイントを踏まえながら
・手続き完了までスムーズな導線になっているか
・ページ全体やページ内のボタン・リンク等の視認性が高いか
・注釈や文言が過度に専門的でなく、一般のユーザーにも伝わりやすいか
などといった評価軸に対してUI/UXの知見を持ったメンバーによる評価を行っていきます。
ユーザーが答えやすいアンケート作成
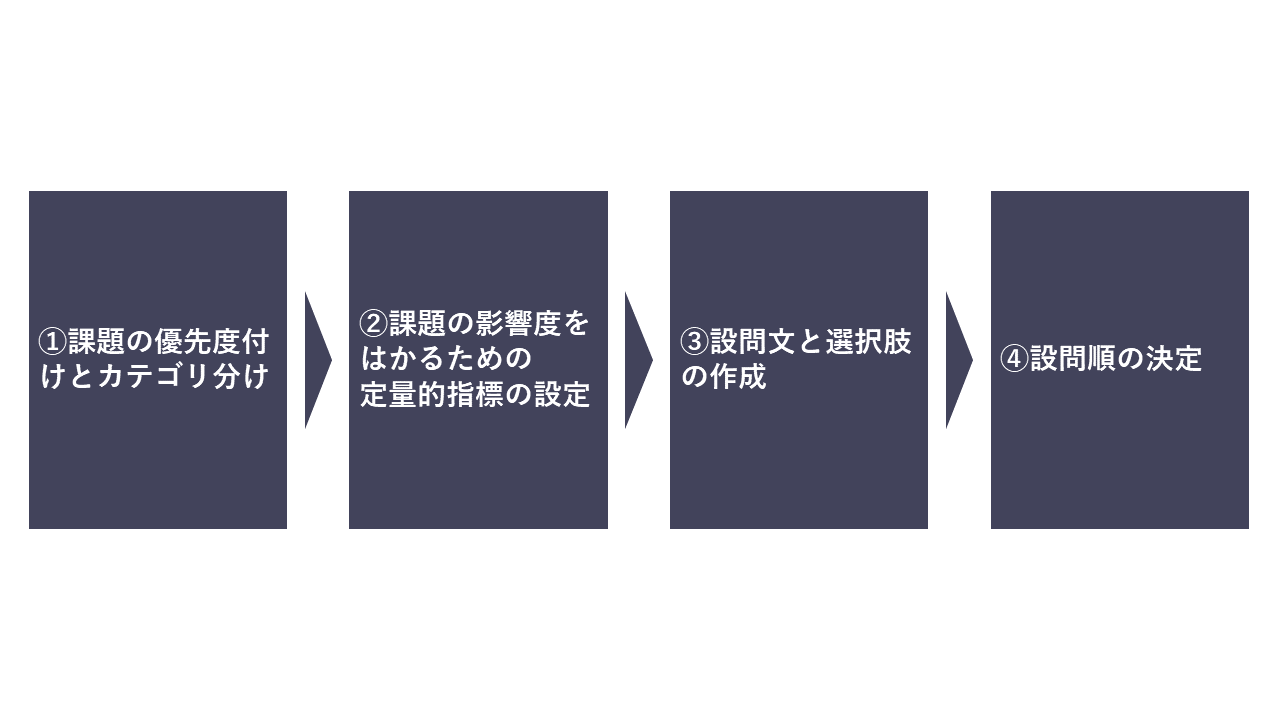
抽出した課題仮説を検証するために、ここからはアンケート設問の作成方法について解説します。 流れとしては大きく以下の4ステップに分かれます。

ここからは、それぞれのステップの具体的な内容について説明していきます。
①課題の優先度付けとカテゴリ分け
ヒューリスティック評価において想定数以上の課題が抽出された場合や、複数の箇所で同様の課題が抽出される場合があります。そのような際は、課題の優先度付けやカテゴリ分けを実施します。
優先度付けでは、離脱への影響度と発生頻度などを踏まえて優先度をつけていきます。
主観的な評価にならないように、評価基準についてはあらかじめ関係者間で合意を取っておきましょう。
カテゴリ分けでは、類似する課題をいくつかの大きなカテゴリに分類していきます。例えば「フォームへの入力関連の問題」や「画面遷移時の問題」といったカテゴリ分けが考えられます。
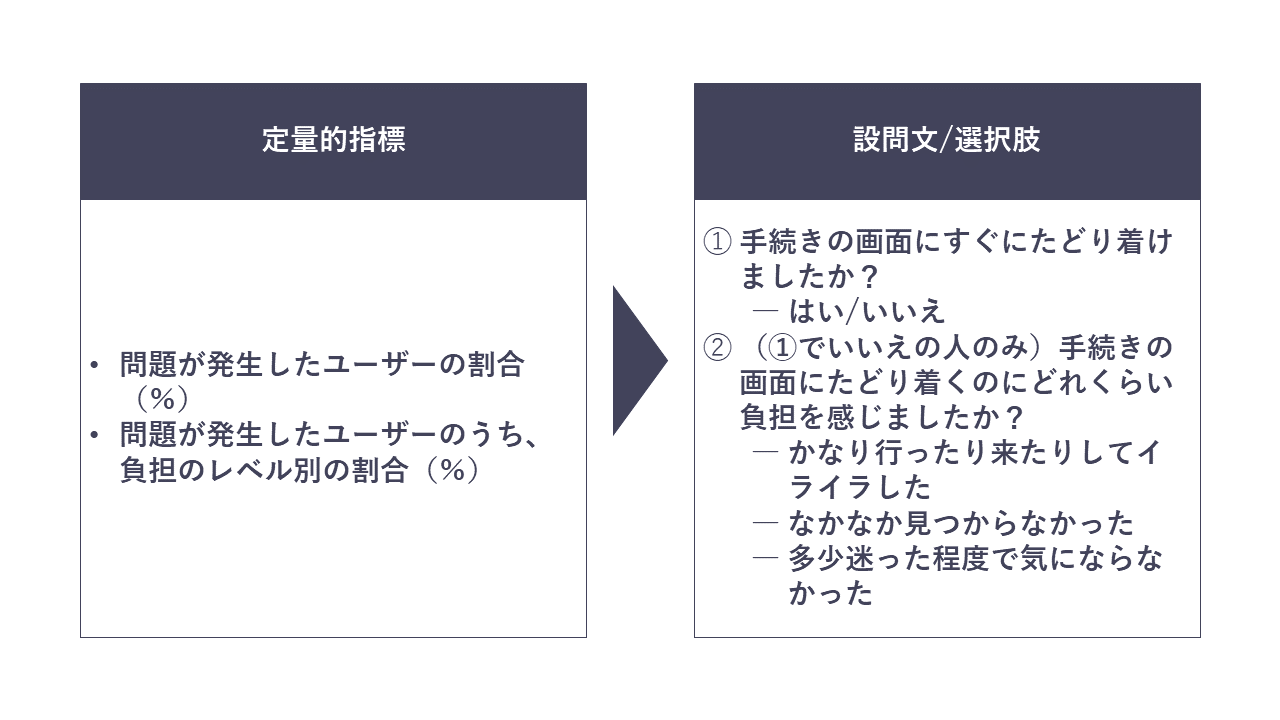
②課題の影響度をはかるための定量的指標の設定
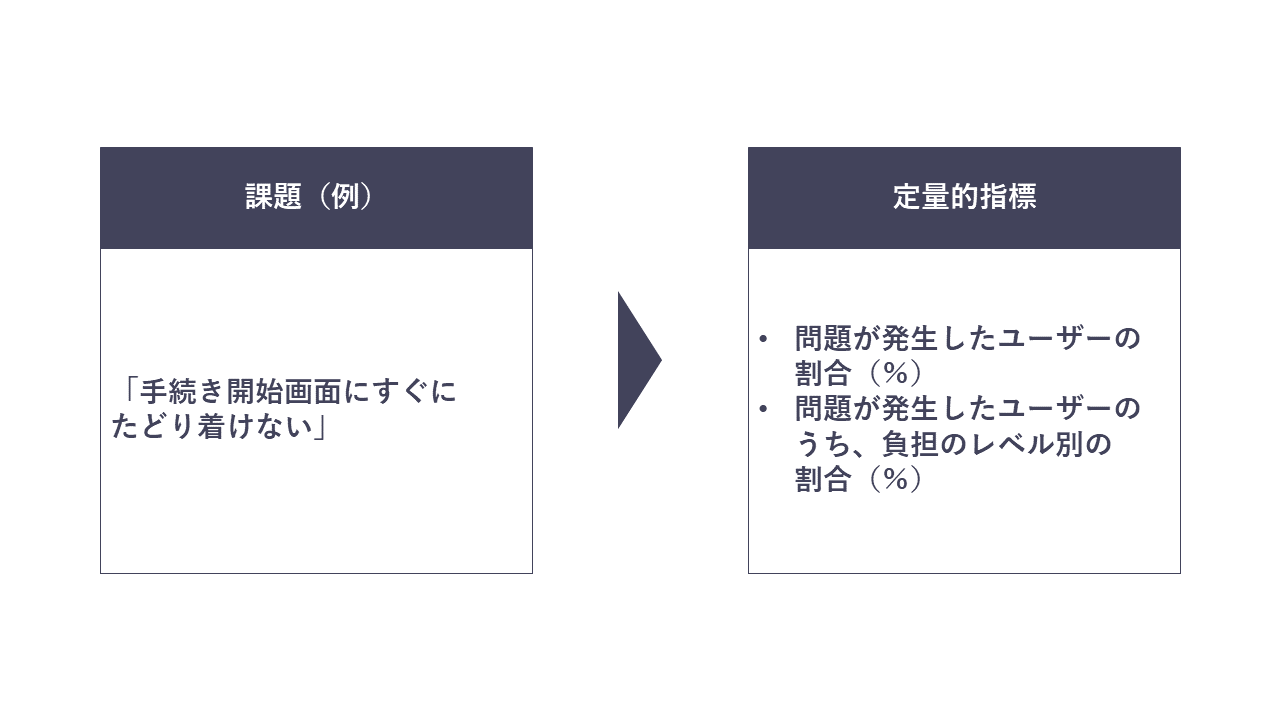
課題を整理した後、それぞれの課題のユーザーへの影響度についてアンケートで具体的に計測できるような指標を設定します。(図2)

例えば、その問題が何%のユーザーで発生したか、各ユーザーがどの程度負担に感じたかといった指標を設定することでそれらを定量的に計測することができます。
定量的指標の設定は、今後の設問文作成をスムーズに進めるために不可欠です。
③設問文と選択肢の作成
例えば 設問文を作る際には、表現や文言などがユーザーにとって答えやすいものになっているか確認しながら作成します。(図3)

設問作成時のポイントは以下の通りです。
・ユーザーになるべく考えさせないようなシンプルな表現を使う
・社内用語や業界の専門用語、必要以上の英語やカタカナを使っていないか確認する
・ユーザーに想起させるのが難しい、もしくは人によって異なる対象を想起すると想定される場合は、実物の画像や動画などを掲載する
④設問順の決定
設問文を全て作り終えたら、アンケート全体の設問構成を考えていきましょう。
ここでのポイントは、序盤に簡単な設問を配置することです。そうすることで、ユーザーはアンケートに答えやすくなり、途中で難しい設問があった場合も「ここまで回答してしまったから、終わりまで全部答えてしまおう」と離脱の減少が見込めます。
各課題に対応する設問に加えて、ユーザーの基本情報を問う質問や、会社全体に対する総合的な評価を行う質問を含めて完成です。
総合的な指標として、今回はNPS®を採用しました。
NPS®は顧客ロイヤリティを測る指標であり、「この会社を友人や同僚に薦める可能性はどのくらいありますか?」というシンプルな質問でユーザーのロイヤリティを測ることができます。
従来はNPS®をスコア化して継続的なモニタリングを行うために使われますが、今回はそれに加えて、具体的な問題箇所に関する回答との関連を見るための総合的な指標として各ユーザーのNPS®を参照します。

課題仮説の検証
アンケートの結果が揃ったら、早速検証に入っていきましょう。
このステップでは、アンケート結果から仮説を検証し、想定していた課題仮説の裏付けを取り、さらにはこれまで想定していなかった新たな課題を発見していきます。
各設問で傾向を把握し、傾向が顕著な設問がないか確かめるための各設問の単純集計に加えて、各ユーザーのNPS®の評点ごとにユーザーをグルーピングすること(例:10段階評価のうち3点以下/4点以上にグループ分けする)も重要です。
なぜなら、低い評価を付けた集団(※以降は低評価集団と表記)に対して集中的に改善策を行うことは、全体の評価を上げることにも繋がるためです。
何点までを低評価集団とするかは実際のユーザー数の分布も考慮しながら判断しましょう。
①各設問の単純集計(全集団)
②全集団と低評価をつけた集団の比較
③低評価集団の深堀り
の3パターンの分析を行い、ユーザーの課題をより具体的に把握していきましょう。(図
5)

問題のあるカテゴリの特定
性別・年代・デバイス等の基本集計が完了したら、2章で作成したカテゴリを基準に全集団と低評価集団の回答結果を比較し、特にユーザーを困らせているカテゴリを特定します。
具体的な工程は以下の通りです。
①カテゴリごとの「問題が発生した人の割合」を問う設問(例:手続きの画面にすぐにたどり着けましたか?)の回答を集計
②低評価集団において同様の集計を実施
③全集団と低評価集団にて問題が発生した人の割合を比較
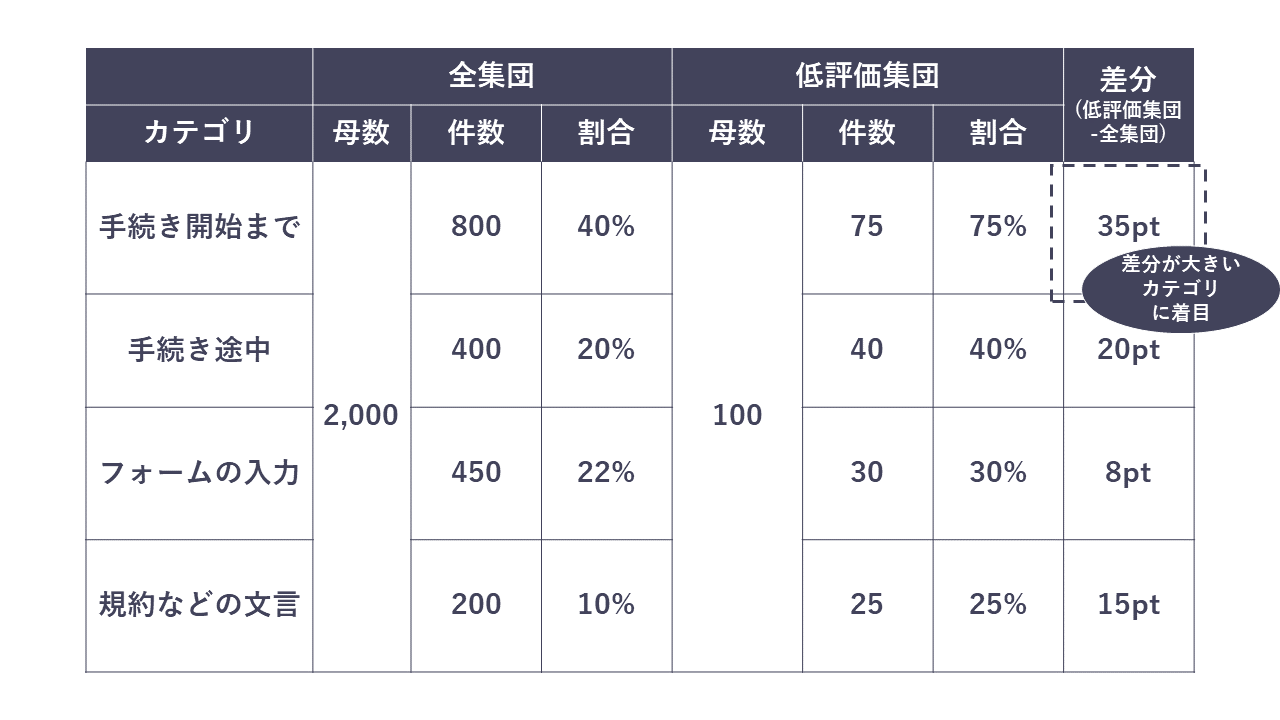
ここから問題のあるカテゴリを特定するには、全集団と低評価集団のそれぞれにおける「問題が発生した人の割合」、そして全集団と低評価集団での「問題が発生した人の割合」の差分に着目します。
図6の例を用いると「手続き開始まで」のカテゴリで問題が発生した人の割合は、全集団と低評価集団の両方で高く、なおかつ低評価集団で問題が発生した割合は全集団の割合と比べて大幅に増加しているため、一番改善優先度が高いカテゴリと言えます。

Webサイト内課題の振り返り
改善優先度の高いカテゴリを特定した後は、始めのヒューリスティック評価の内容に立ち戻り、そのカテゴリに含まれるサイト内の具体的な課題発生箇所を確認します。
これまでの検証を踏まえると、今回の場合は「手続開始まで」カテゴリに含まれる課題(例:手続開始画面にすぐにたどり着けない)が特にユーザーを困らせている箇所であると言えます。
おわりに
ここまで、ヒューリスティック評価を用いた仮説構築とその検証方法を紹介してきました。
ヒューリスティック評価で見つけた課題をもとにアンケートの設問を作成したため、これまでのアンケートより具体的な傾向・改善優先度を把握できたのではないでしょうか。
WebサイトのUX改善において、ユーザーの課題を適切に把握することは不可欠です。
しかし、課題を把握することはスタートラインに過ぎません。検証できた課題を基に改善策を立て、それらを実行して効果を計測するというPDCAを回していくことによって、ユーザー目線でのUX改善を推進していくことができます。
より効果的な改善を行うためにも、WebサイトのUX改善をチームで実施する際にお困りのことがあれば是非電通デジタルにご相談ください。

対馬頌英
DXディレクション事業部
IT・WEB関連の事業会社にてPM・企画・ディレクター、コンサルティングファームにて主にデジタルマーケティング領域のコンサルティングを経験し電通デジタルに入社。UXコンサルティング/リサーチ業務に従事
※所属は記事公開当時のものです。

濱藤柚香子
DXディレクション事業部
大学では乳幼児の発達心理を専攻。サークルで企業協賛を担当したことをきっかけにデジタルマーケティングに興味を持ち、2020年に電通デジタル入社。ユーザー起点でのサイトディレクションや調査・ワークショップ設計業務を行っている。
※所属は記事公開当時のものです。
RELATED REPORT