
2023.05.12
UIデザイナーとしてのプレゼンテーション
背景と課題
私は電通デジタルでUIデザイナーとして日々働いています。
UIデザインとは、デジタルサービス/プロダクトのUXの制作プロセス「戦略-要件-構造-骨格-表層」の中で主に後半の工程「骨格」「表層」部分が該当し、具体的な成果物としてそれまでのプロセスが集約されているものです。
ゆえにUIデザインのプレゼンテーションは、そのデザインを通じて、体験させたいことや伝えたいメッセージを聞き手に伝えられるように工夫しなければなりません。
競合プレゼンなどに参加する際、業界的に提案資料として使われるツールといえば、競合プレゼンに参加するメンバー皆が編集しやすい、MicrosoftのPowerPointが一般的です。
しかし競合プレゼンなどで発表をする場合、限られた時間の中で、UX制作プロセス全てを説明しなければならないため、最終工程のUIデザインパートの説明が時間切れとなり、駆け足で説明しなければならないケースをよく目にします。
もちろん、全体のペース配分を確認するために、事前にロールプレイングなどのシミュレーションを行うことは大切ですが、
プレゼンテーションの大トリであり、最大のポイントとなりうるUIデザインの提案は、スムーズで、簡潔、かつ効果的な、伝わるプレゼンテーションをしなければ、聞き手の印象には残りません。
今回は、これまでのPowerPointの提案資料だけでは不十分である、UIデザイン提案のための最適なフレームワークをご紹介します。
UIデザインの見せ方の課題
昨今のUIデザインは、実際のプロダクトに近い状態で提案できるFigma / XD / sketchなどのプロトタイプツールを利用して、遷移やインタラクションを盛り込んだ形での提案がスタンダードになっており、プレゼンテーションの際にはそれらのツールで制作したUIデザインを資料化する必要があります。
一方、プレゼンテーションのスタンダードツールと言えば、先に述べた通りMicrosoftのPowerPointですが、UIデザインを説明するには問題があります。
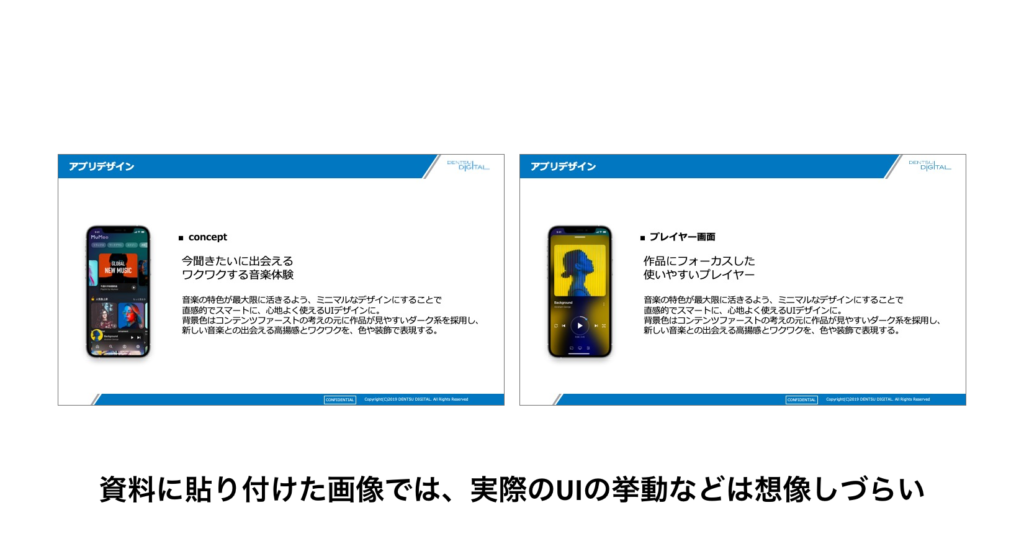
それは、PowerPointに貼り付けた画像だけではUIデザインの構造や挙動まで上手く伝えきれない、ということです。

デザイン提案で伝えたい「色」「形」「大きさ」「タイポグラフィ」などのトーン&マナーであれば、PowerPointなどのプレゼンテーションツールに貼り付けることで十分表現は可能です。
かつて紙媒体などのグラフィックデザインが全盛の時代ではそれだけで十分でした。
しかし、デジタルサービス/プロダクトのUIデザインのプレゼンテーションでは、スムーズな情報伝達のための構造表現や、心地よさを感じさせるためのマイクロインタラクション設計、アニメーション表現を用いて感性に訴えかけるヒーローエリアなどを表現する必要があります。それらエモーショナルな表現は、モーションを伴うことで、ユーザーの直感的な操作の補助や機能を補完し良いUXを作り上げています。
プレゼンテーションでは、それらのモーションを的確に伝えることが重要になります。

もちろんプレゼン資料とは別に、動きがわかるデザインのプロトタイプを用意して、見せることは可能です。

しかし、デザインだけを表示するプロトタイプでは、プレゼン資料とは違い、表現していることや伝えたいメッセージなど、デザインを説明する上で重要な事柄をテキストで併記することができず、
プレゼンテーション後に資料が提出先で一人歩きする際なども含め、提案意図や考えが的確に伝わりづらいなどのデメリットがあります。
動くUIプロトタイプを配置したプレゼン資料
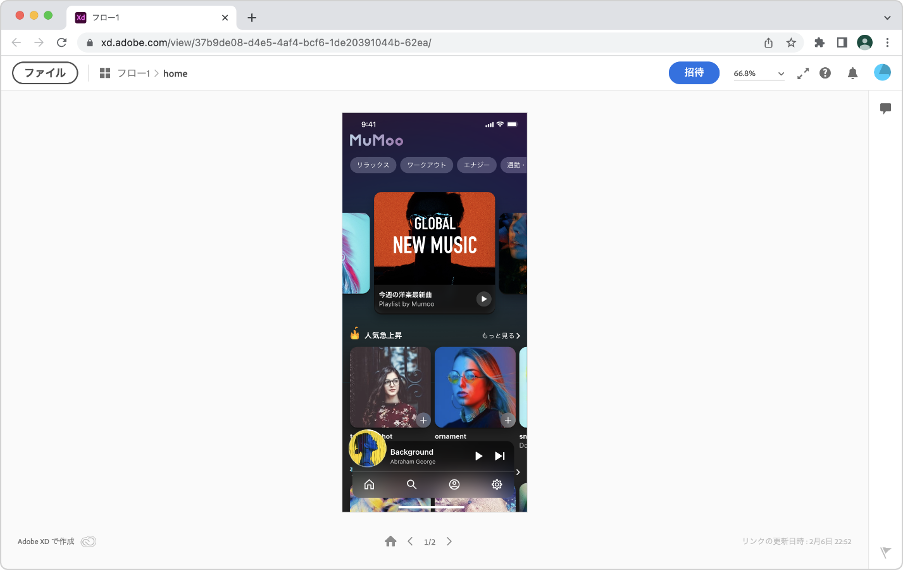
前述の通りエモーショナルな表現とデザインコンセプトを説明する文章を両立させるために、PowerPointによるドキュメンテーションではなく、Figma / XD /sketchなどのプロトタイピングツールで実際に動くプロトタイプを入れ込んだ提案資料をドキュメンテーションすることが効果的です。
動くプロトタイプを埋め込んだプレゼン資料をプロトタイピングツールで作成することによって、重要な事柄はテキストで補足しつつ、実際のUIデザインを操作しながらプレゼンテーションを行うことができます。
UIの構造や細部のインタラクション、アニメーションなどの動きを見せることができるので、的確にデザイン意図が伝わり、説明時に資料を切り替える必要もなくスムーズに進行することができます。
クライアント企業へ資料提出をする際にも、作成したプレゼン資料のwebプロトタイプのリンクをお送りすることで、実際に操作しながら資料を確認してもらえますし、ほとんどのプロトタイピングツールはpdfで書き出しをすることができるので、書面で資料が必要な場合でも対応可能です。
プレゼン資料の作り方
資料の作りとしては、まず全体の書式構成として、
- ・UIデザインプロトタイプが表示される、デバイスを配置するエリア
- ・説明テキストを表示するエリア
- ・次前ページへのページ送りボタン
- ・INDEXへの動線
などを配置しましょう。
デバイスエリアに配置するUIデザインはコンポーネント化しておくと、修正の反映がしやすく便利です。
プロトタイプを作成する仕様上、アニメーションとして動かす用のアートボードができてしまうことが多いので、INDEXはプレビューの機能のもの使用せず、INDEX用のページを作成して、必要なページのみをリンクさせるようにしましょう。

記載内容としては、1ページにプロトタイプの作動箇所を詰め込み過ぎず、機能ごとに紙芝居形式にページを分けて作ることをオススメします。そうすることで書面として見た際でも説明の内容が把握しやすくなります。

作成する資料は2つに分け、 「戦略〜構造or骨格」までの資料をPowerPointなどプレゼンテーションツールで、 「骨格〜表層」もしくは「表層」のみをプロトタイピングツールで作成すると、作成する資料を戦略チームとクリエイティブチームで分けることができるので、プロトタイピングツールで作成するハードルを下げることができオススメです。
使うプロトタイピングツールは、資料作成をするメンバー全員で共同編集をすることができる「figma」か「XD」がオススメです。「figma」であれば無料版から使うことができるので、デザイナー以外の方が使う場合でも導入しやすいのがメリットです。
私は、上記方法を用いてプロトタイピングツールでUIデザインのプレゼン資料を作成することにより、的確かつリッチなプレゼンテーションとなり、聞き手の印象に残る提案ができると考えています。
競合プレゼン時にインパクトの有るUIデザインの見せ方について悩んでいる方は、ぜひ「動くUIプロトタイプを配置したプレゼン資料」での資料制作を試してみてください。

前田尚太郎
クリエイティブプランニング第1事業部
美術大学を卒業後、広告制作会社に入社。 企業コーポレートサイト・プロモーションサイト・マルチプラットフォームのUI/UXデザイン・その他映像や印刷物のデザインなど、UIデザイン領域を中心に、幅広いデザイン業務を経験し、2019年に電通デジタルに入社。 現職では主に、新規事業開発やサービスリニューアルにおける、web/アプリのアートディレクション・UIデザインに従事。
※所属は記事公開当時のものです。
RELATED REPORT


