
2022.07.08
CX向上のためのWebサポートのあるべき姿
顧客体験と顧客サポート
顧客体験(CX:Customer Experience)は、顧客が利用する製品/サービスだけでなく、顧客とそのブランドまたは企業間で発生するすべてのインタラクションで構成されます。顧客が利用を検討する段階から、利用中・利用後の顧客サポートまで全般的な体験を含みます。
本記事では、CXに影響するインタラクションの中で、顧客サポートに注目し、WebサポートページでCXを向上させるために考慮すべきことについて解説します。
こういった経験がある方も多いのではないでしょうか。
Case1.
ネットでの買い物。5着くらい服を購入したが、そのうち1つの商品のサイズが間違っていた。購入内容を変更しようとしたが、サイト内に変更機能が見当たらない。サポートページにも変更方法の記載がないのでオペレーターに電話をしたいが連絡先が見つけられない。
Case2.
金融商品で変更したい契約内容があるのだが、コロナ渦ということもあり店舗まで行くことはなるべく避けたい。マイページやサポートページを見ても解決が出来ず、カスタマーサポートへ電話をかけた。電話は中々繋がらず、やっと繋がってオペレーターへ説明をしたら、「本人確認が必要なので店舗へお越し下さい」と言われた。
カスタマーサポートへ中々繋がらない、案内が分かりにくいなどの理由で、何度もたらい回しにされることもあると思います。どんなに寛容な人でも、あまり心地のよい体験ではありません。こういった体験は製品やサービスに対する顧客の満足度の低下に、場合によってはその製品/サービスの利用自体を止めることに繋がる可能性もあります。
顧客がお問い合わせする理由
まず、どんなきっかけで顧客は企業に問い合わせをするのでしょうか。その理由は大きく2つに分けられます。
1.理解できない/分からない情報がある
これは製品/サービスの利用に関する情報自体が分かりにくいことが原因で起こります。Webサイト内に必要な情報が漏れていたり、顧客が期待している通りに利用できない場合などが挙げられます。
2.何か問題やエラーが起きている
顧客に問題が発生した場合には、製品の故障や紛失のように緊急度が高いものと、高くないものがあります。特に、緊急度が高い問題を抱えている顧客は迅速な対応を求めています。
それぞれの理由によって、対策が異なるため、情報設計や顧客ジャーニーの見直し、サービス自体が持つ根本的な問題をできるだけ排除する努力が必要です。その上で、顧客に起きている問題をスムーズに解決できるフローを設計する必要があります。
お問い合わせの際に顧客が感じる煩わしさとは?
問い合わせの際に、顧客がストレスを感じやすい主な手間は以下の3つが挙げられます。
1.調べる手間
・探している解決策が見つからない
・説明が難しくて分からない
2.オペレーターとつながるまでの手間
・複数のチャネルをまたいで回遊する
・電話をかけたいのに、電話番号が見つからない(適切な連絡先を見つけられない)
・電話やチャットに繋がらない
3.オペレーターとのやり取りの手間
・複数のチャネルや、繋がるオペレーターごとに状況説明を繰り返される
・返信など問い合わせたことに関する対応に時間がかかる
こういった状況の中で、顧客の問題解決に長い時間と手間がかかることによって、企業に対する信頼も低下し、製品/サービスからの離脱にも繋がりやすくなります。それでは、どのような対策があるのでしょうか?
問い合わせのチャネルがWebサイトであるか、電話なのかは顧客個人の状況や好みによって変わります。問題の緊急度が高く、すぐに電話で繋がりたい場合もあれば、店舗や電話といった直接的な対人サポートを利用したくない顧客もいます。重要なのは、顧客が求める各チャネルを利用する際の負荷をできるだけ減らすことです。
煩わしさを与えない顧客サポート
顧客が求めているのは、製品/サービスを問題なく利用することです。
サポートチャネルの情報整理を行う前に、よく問い合わせがくる課題に関しては製品・サービス自体が抱えている根本的な問題がないかまず見直す必要があります。
そのうえで、顧客が持っているお困りごとを解決しやすい顧客サポート作りを行っていきましょう。
顧客サポートにおいて最優先にすべきことは、問題を解決するためのあらゆるチャネルがすぐ見つかり繋がることです。
たとえチャネルをまたぐことがあっても、その体験自体がスムーズに繋がることの方が重要です。
顧客がサイト内で問題を解決できなかった場合、次のサポートの手段にすぐに繋ぐ必要があります。ペインポイントを解消するために、必要な取り組みをご紹介します。
1.顧客ジャーニーの見直し
まずは、サポート導線における顧客ジャーニーの中で問い合わせの種類ごとに最適なフローを整理していきます。その際、提供するすべてのチャネルへの導線が網羅できているか確認します。また、主導線を商材や顧客層に合わせて適切に設定します。
2.チャネル間の連携強化
複数のチャネルをまたぐ際は、各チャネルでその都度説明する手間を省くためにチャネル間の連携を強化します。例えば、ユーザーが一度提供した情報をチャネルをまたいで活用することなどが挙げられます。
3.情報提示の見直し
コンテンツの中で、ユーザーが理解しにくい内部用語がないか見直し、顧客目線の言葉で分かりやすく情報を伝えます。
また、顧客側から問題を言語化する手間を省くために、選択肢を設置することも必要です。
4.補足情報の提供
補足情報として、電話につながるまでの待機時間や対応までの時間など、サポートの所要時間を提示することも有効です。
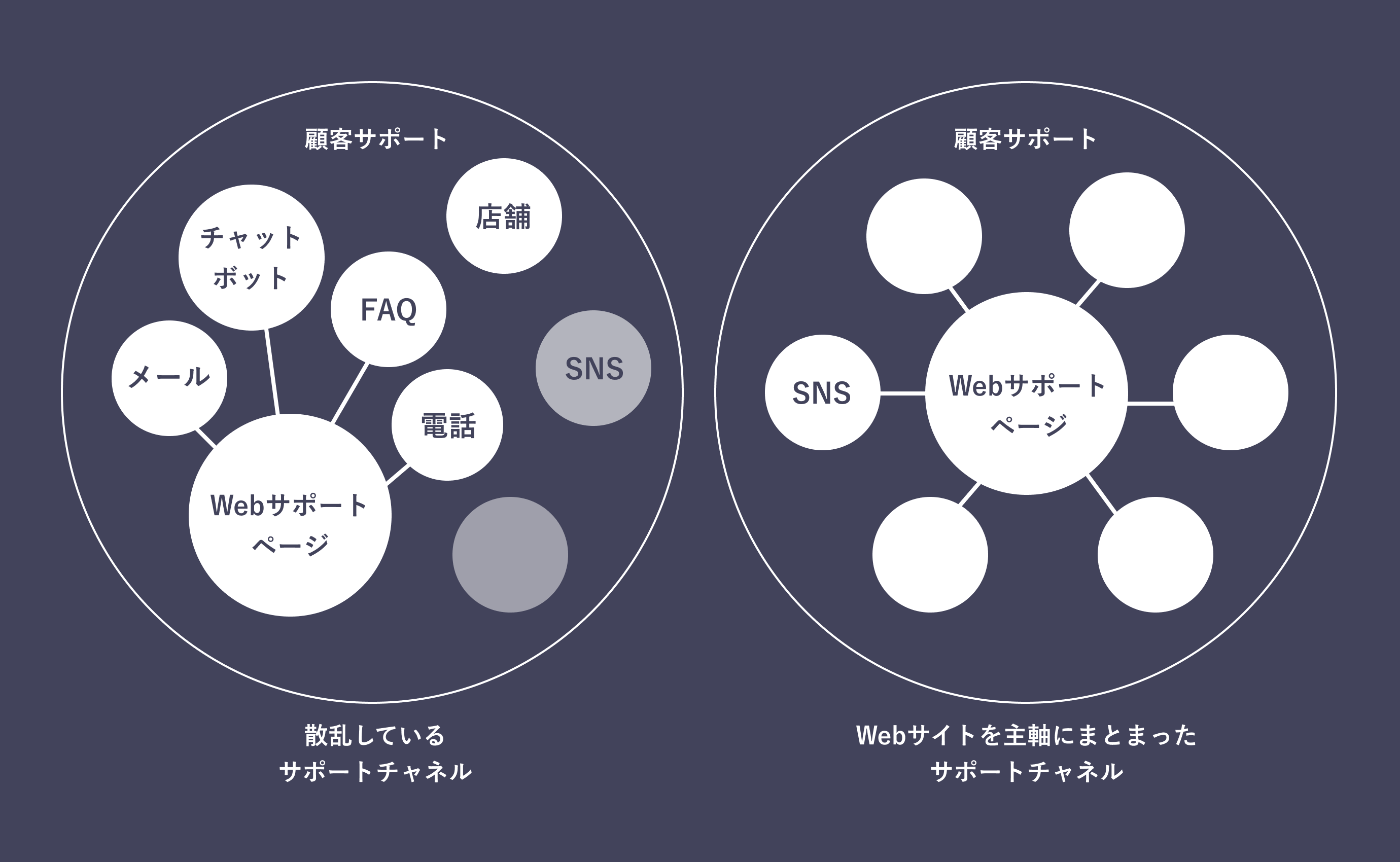
サポート導線で主軸となるチャネルは?
複数のサポートチャネルがある場合も、顧客がチャネルの存在を認識していなかったり、チャネル間の連携がとれておらずスムーズに利用できない場合が多くあります。利用可能なチャネルの情報や連携を強化するため、Webサポートページをすべてのチャネルへ漏れなく案内できる「ハブ」のような役割を持たせる必要があります。

ここではWebサポートページを各チャネルに繋がる「ハブ」として活用するにあたって、実装すべきUXポイントの具体例を説明します。
※本記事ではWebサポートページを中心として話をしておりますが、各製品/サービスの特徴、顧客層によってメインとなるチャネルは異なりますので、しっかりと顧客ジャーニーの見直しや顧客理解を行った上で選定することを推奨します。
チャネル間のハブとなるWebサポートのUXポイント
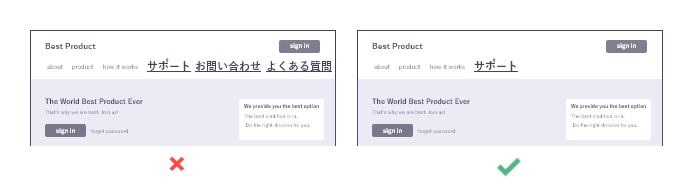
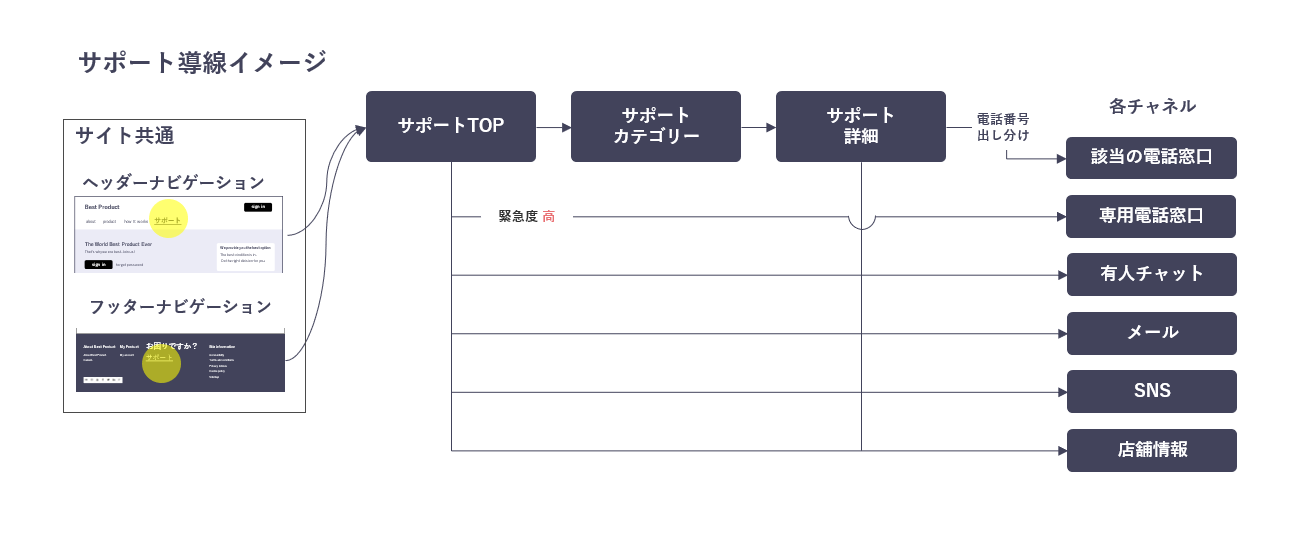
1.サポートページの入り口を一つに集約する

顧客がサポートに繋がるために入るべきページを混同させないため、「サポートページ」をさらなるチャネルへの入口とします。
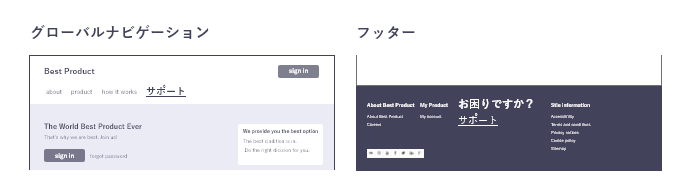
2.サポートページへの導線は見つけやすい場所に配置する

顧客の目に付きやすい場所へ配置して導線を分かりやすくします。
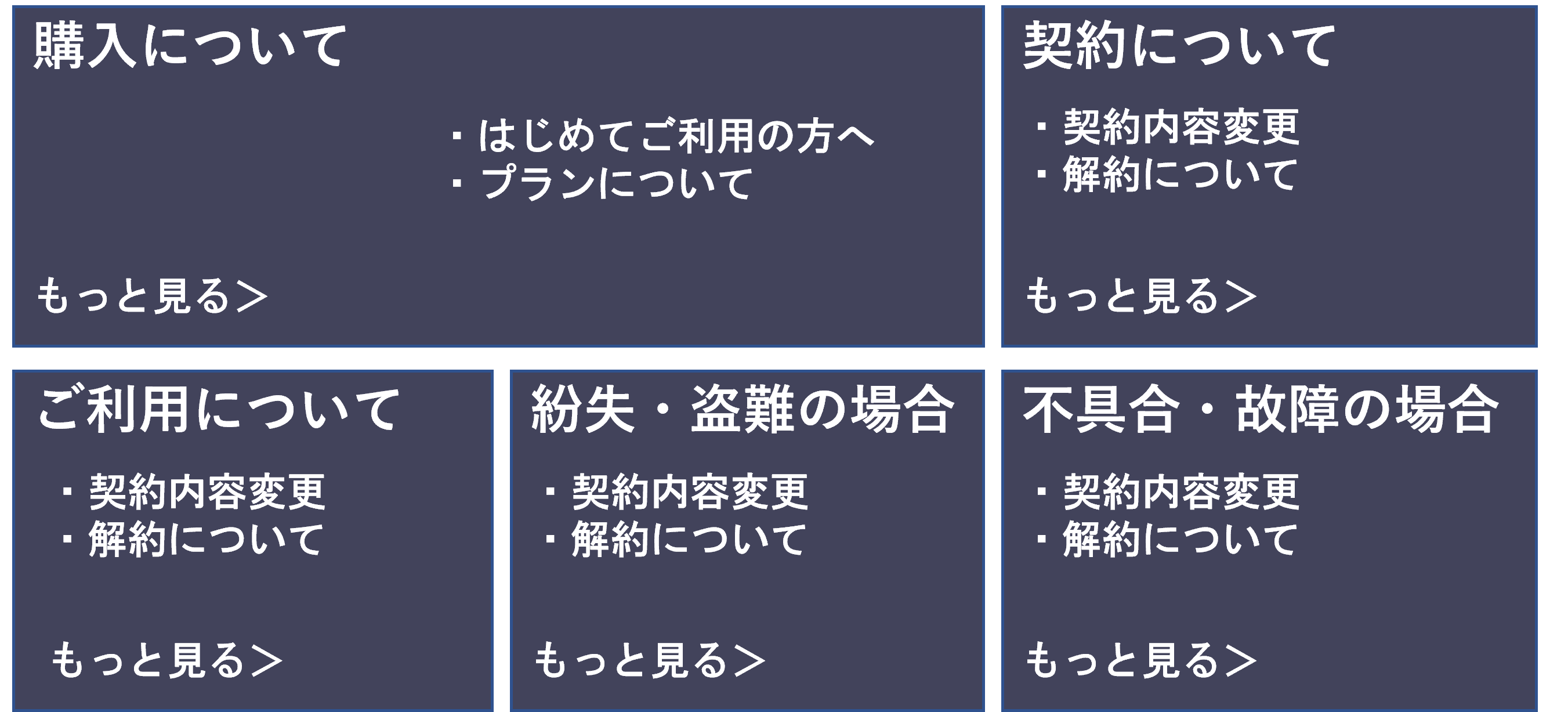
3.Web上のサポートコンテンツはユーザーに分かりやすくカテゴライズして情報を整理する
サポートコンテンツを表示する際は、単に項目を羅列するのではなく顧客が解決したい課題をベースにコンテンツをカテゴライズします。カテゴライズの基準としては、顧客のジャーニーにおける段階などが考えられます。

4.サポートページ内では各サポートチャネルへアクセスしやすい導線を設計する
電話、店舗、チャットボット、サポートコンテンツなど各チャネルを隠さず、顧客が求める情報に届きやすい形に導線を設計します。

5.Webサイト以外のチャネルの場合、要件を確認するフローを追加する
Webサイト以外のチャネルへ顧客を繋げる際には、ユーザーの問い合わせの要件を把握し、適切な対応窓口に繋ぎます。要件確認を必須事項にしないことで顧客の負担を軽減できます。

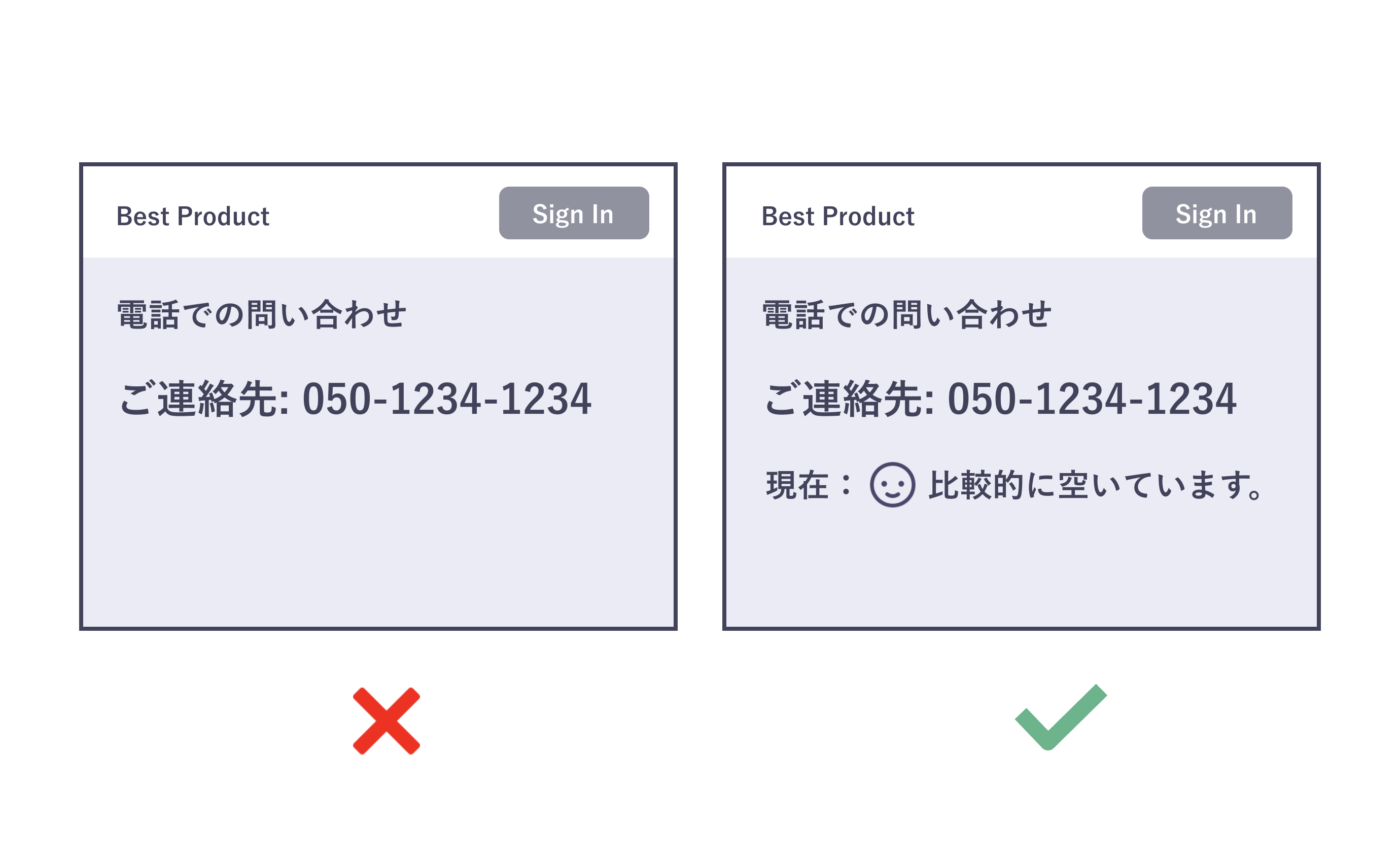
6.各チャネルへ繋がる待機時間を表示する
電話や有人チャット、店舗予約の状況などを表示することで、顧客自身が時間を判断してチャネルを選択できるようにします。

おわりに
このようにWebサポートページのCX向上においては、「企業の提供しているもの」「見せたいもの」の視点ではなく、「顧客が求めているもの」の視点でコンテンツや導線を設計することが重要です。
加えて、チャネルを横断した顧客の体験がスムーズに連携されるよう、連携先で顧客の課題を把握・対応できるような仕組みを考えることも重要です。
顧客サポートの本来の目的は「顧客が抱えている課題を解決」することです。そのために、常に顧客への理解を深めて顧客行動を軸にCX向上の取り組みを考えていきましょう。

鄭礼智
プロジェクトマネジメント事業部
2019年度電通デジタルに入社。 顧客体験を起点とし金融業、製薬会社、通信業などのクライアントのユーザー観点のコンテンツ設計、サービス改善コンサルティング業務を担当。
※所属は記事公開当時のものです。
RELATED REPORT


