
2023.11.15
エンジニア視点で考える デザイナーとエンジニアの協働
本記事は、2023年4月~9月まで電通デジタルに出向していたウルシステムズ株式会社の社員による、出向当時の寄稿です。
ウルシステムズ株式会社 「攻めのIT」に特化したITコンサルティング企業です。新規サービスの創出や業務プロセスの刷新など、ビジネスにインパクトを与えるIT投資をサポートしています。
https://www.ulsystems.co.jp/
はじめに
私はエンジニア出身で、UI/UXデザインの知見を身につけるため電通デジタルへ出向しています。
出向元の会社では、Webサイトやスマホアプリの開発プロジェクトにエンジニアとして携わってきました。
一つの開発プロジェクトには、クライアントの事業部や情報システム部、デザイナー、マーケター、エンジニア等、様々な役割/立場のメンバーが存在します。
そして、どのメンバーも例外なくプロジェクトの成功、ひいてはプロダクトの成功のために尽力しています。
しかし、時にはそれぞれの役割/立場の違いによって、メンバー間にすれ違いが発生します。
例えば、デザイナーの皆さんは、特に以下2点のすれ違いによりエンジニアと上手く意思疎通が図れず不満を感じた経験はないでしょうか?
①デザイナーとエンジニア間の連携不足/認識齟齬による遅延・手戻り
②エンジニアが提示するリソース/技術的制約による理想と現実のギャップ
エンジニアとデザイナー双方の立場からプロジェクトに関与した経験から、プロジェクトの成功にはデザイナーとエンジニアが目線を合わせ、上手に協働していくことが必要不可欠と考えています。
デザイナーとエンジニアのコミュニケーションの円滑化は、開発スピードやプロダクト品質の向上に繋がっていきます。
本記事では、先述したデザイナーとエンジニアの協働を妨げる2つのすれ違いについて、 その発生背景と対処法の一例をエンジニア視点で紐解いていきます。
お困りごと①デザイナーとエンジニア間の連携不足/認識齟齬による遅延・手戻り
Webサイトやスマホアプリの設計時 には、デザイナーがユーザ体験やユーザの条件・パターンに応じたインターフェースデザイン等 を定義し、エンジニアはFigmaやXD上でそれらの仕様を確認してから開発に入ります。
しかし、いざ開発に着手すると、「○○条件時の挙動を決めていなかったな…」と気づく場合や、クライアントやデザイナーに操作してもらった際に「想定の動きと違う」と言われてしまうことが多かれ少なかれ発生します。

ここで問題となるのは、エンジニアがデザイナーへ不明点を問い合わせて回答を得るまでの期間、該当の開発作業がストップする、あるいは開発済の画面や機能に対して仕様確認・開発・テストをやり直す必要が生まれ、スケジュールの遅延を招くことです。
エンジニア視点だと、多少の遅延・手戻りはどう頑張っても発生するものと考えて、予め開発スケジュールにバッファとして組み込んでおきますが、この想定を上回る遅延・手戻りが発生するとプロジェクトが炎上していきます。
これはエンジニアが最も恐れていることです。
このような最悪の事態を防ぐためのカギは、”日々の業務において、デザイナーとエンジニアがどれだけフラットかつ活発にコミュニケーションが取れるか”だと考えています。
日常的にデザイナーとエンジニアの連携が取れていれば、取り返しのつかない事態に陥る前に対処できます。
具体的に、デザイナーとのコミュニケーションにおいて、エンジニア視点で意識している観点を2つ紹介します。
I.画面の設計意図と各機能の重要度 を理解した上で開発に取り組むこと
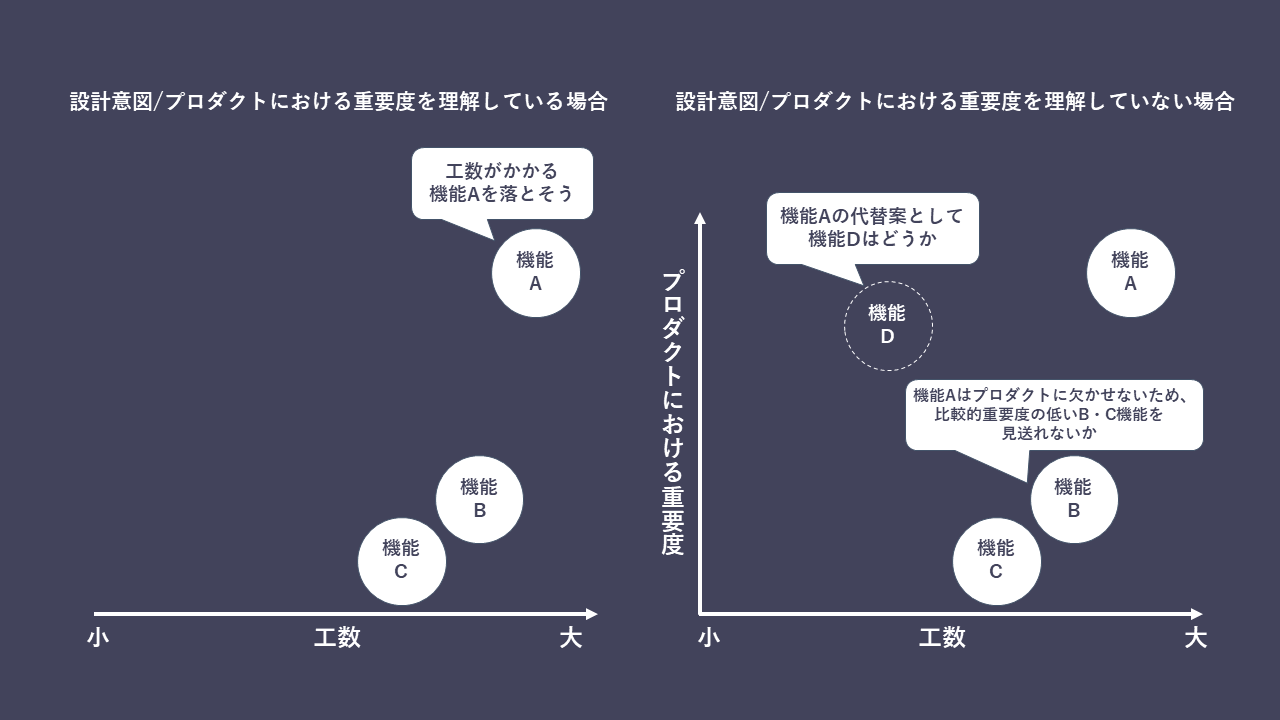
例えば、全機能の実現が開発工数的に厳しい場合、エンジニアが設計意図と各機能の重要度を理解しているか否かでデザイナーへのアプローチが変わってきます。
デザイナーから受け取ったデザインをただ形にしているだけのエンジニアの場合、開発工数以外の判断軸がないため、「工数が高い機能から順番に要件を落とせないか」と相談するしかありません。
一方、設計意図や各機能の重要度を理解しているエンジニアの場合、一つ一つの機能を独立して判断するのではなく、
「A機能は工数が高いがプロダクトに欠かせない要素なので落とさず、比較的重要度の低いB・C機能を見送れないか」
「設計意図から大きく外れない代替案Dはどうか」
と、プロダクト全体を俯瞰した上で機能の取捨選択・代替案の相談をすることができます。

前者のアプローチと後者のアプローチでは、デザイナーとのコミュニケーションの取り方に雲泥の差があります。
こうした積み重ねがデザイナーとの信頼関係を築き、円滑なコミュニケーションに繋がっていくと考えています。
II.FigmaやXD上の画面イメージをもとに徹底的に開発時のシミュレーションをし、不明点や違和感についてデザイナーへの確認を怠らないこと
経験上、デザイナーがどれだけ丁寧にデザインしたとしても、エンジニアがシステム観点(例えばデータの持ち方など)で考えた際には必ず何かしらの不明点が生まれます。
開発当初は疑問がない場合でも、実データを投入してテストした際に疑問が生まれるケースは往々にしてあります。
この時、一見些末に感じられる疑問だと、デザイナーに仕様を確認せず「一般的にこういう挙動をするWebサイト/スマホアプリが多いから」や「利用しているフレームワーク/ライブラリのデフォルトの挙動のままにしておこう」とエンジニアの独断で開発を進めてしまうケースがあります。
これは、エンジニア自身で開発が手戻りとなるリスクを呼び寄せているようなものです。
どんなに些細な不明点/違和感でもデザイナーへ確認する手間を惜しまないことが、手戻りを起こさないコミュニケーションへの第一歩だと考えます。
また、些細な点でも口頭確認だけで済まさず、その都度FigmaやXD上に明文化してもらうことで、開発メンバーの配置換えや増員があった際にもスムーズに対応できます。
お困りごと②エンジニアが提示するリソース/技術的制約による理想と現実のギャップ
デザイナーが要件やデザインを固めていざ開発に進もうとした際、開発フェーズから参画したエンジニアが「技術的に実現が難しい」「技術的には実現可能だが、工数がかかるので開発を見送りたい/デザインを変えてほしい」と意見し、これまで時間をかけて検討を重ねてきたアイデアを無下にしてしまうことがあります。
デザイナーからすると、「他のサービスにはある機能/デザインなのに、どうしてできないの?」と思うことはないでしょうか?
ここでは、エンジニアが上記のセリフを発する背景をブレイクダウンし、その対処法を考えてみます。

Ⅰ.「技術的に実現が難しい」の背景と対処法
これだけ技術が日々進歩しているなかで、本当に技術的に実現できないことはほぼ存在しないのではないでしょうか?
そのため、「技術的に実現が難しい」=「今回のプロジェクトで採用しているシステム構成やフレームワーク/ライブラリ等では、技術的に実現が難しい」という意図である可能性が高いと考えます。
これは、要件定義→設計→開発とフェーズがしっかり区切られているウォーターフォールでは発生しにくいですが、見切り発車のアジャイル開発や、スケジュール都合で要件定義 と並行してシステム概要設計を進める必要があるプロジェクトでよく発生する印象です。
こういった状況を回避するには、プロジェクトの初期フェーズからエンジニアも参画することが有効です。
実際には予算や体制の都合で難しいことが多いかもしれませんが、初期フェーズからエンジニアを議論に巻き込んでおくことで、「○○機能が必要なら、△△なシステム構成にしておくか」と、エンジニアが能動的に動きやすくなります。
その結果、開発から要件やデザインの検討に逆戻りするリスクを抑えられます。
Ⅱ.「技術的には実現可能だが、工数がかかる ので開発を見送りたい/デザインを変更してほしい」の背景と対処法
“工数がかかる”という言葉は、”単純に開発作業に時間がかかる”以外にも様々な理由が複合的に絡み合っているケースが多いです。
- ・知見のあるメンバーがいないため、一から調査・検証をする必要がある
- ・既にメンバーの稼働が逼迫しているため、そもそもこれ以上タスクを積めない
- ・機能実現の優先度と開発難易度が釣り合わない(=コストパフォーマンスが悪い)
- ・提示されたAデザインの実現は大変だが、類似のBデザインなら半分以下の工数で対応できるので、Bデザインを採用したい
- ・仕様が決まれば開発は簡単だが、クライアント/デザイン会社/開発会社間で期間内に仕様を詰め切れる可能性が低い 等
そのため、対処法もケースバイケースとなりますが、基本的には以下の4択から選択、もしくはハイブリッドでの対処になると考えています。
- I.エンジニアやテスターを増やす
- II.スケジュールを延ばす
- III.代替案に切り替える/既存機能で吸収する
- IV.当該フェーズでの実現を諦め、次フェーズ以降に見送る
ただし、「Ⅰ. エンジニアやテスターを増やす」を安易に採用すると、開発チーム内のコミュニケーションコストが嵩み、期待したパフォーマンスが得られない(むしろ低下してしまう)場合があるため、注意が必要です。
「Ⅲ. 代替案に切り替える/既存機能で吸収する」は、先に述べたようにエンジニアを初期フェーズから巻き込んでおくことで、エンジニアからも代わりの提案を受けられるようになります。
おわりに
ここまで、デザイナーとエンジニアの協働を妨げるすれ違いについて、エンジニア視点で紐解いてきました。
本記事で取り上げた具体例や対処法はあくまでも一例に過ぎず、プロジェクトによって直面する課題や最適解は様々だと思います。
ただ、どのプロジェクトにおいても、デザイナーとエンジニアが互いの専門性を尊重し合い、気持ちよく業務を遂行できる環境を整えることがより良いプロダクト開発に繋がっていくのではないでしょうか。
本記事がデザイナーとエンジニアが上手に協働していくための一助となれば幸いです。

塚田早織
ウルシステムズ株式会社
エンジニアとして複数のBtoCアプリケーションの開発やDXプロジェクト推進に従事し、新サービス企画からサービスのローンチまでの支援を幅広く担当。 2023年に電通デジタルに出向し、UXリサーチやサービスデザイン支援業務に従事。
※所属は記事公開当時のものです。
RELATED REPORT



