
2024.07.31
UXデザインの9のギモン
はじめに
今日多くの企業で重要視されているUXデザインは、ペルソナやカスタマージャーニーマップを作って課題を抽出し、 ワークショップで解決策を出し合い優先度付けし、その後プロトタイプを作って調査をし、検証するという一連の流れで推進します。
しかし、目先のタスクの推進に注力する中で各タスクの本来の目的を見失ってしまったり、ステークホルダーにワークの目的や意義を問われて困ったりした経験はないでしょうか。
本記事は、UXデザインの各プロセスの意義や注意すべきポイントを再認識できるヒントについて、UXデザイン初心者の私が入社後1年間のOJT期間を通して学んだことを紹介します。
執筆にあたっては、当社内で先輩から多くのアドバイスをもらい、また研修での学びやリサーチを通して内容をブラッシュアップしていきました。
9のギモンとその答えを通して、よりよい顧客体験を作るためのヒントを得ていただければ幸いです。
1. なぜペルソナをつくる必要があるの?
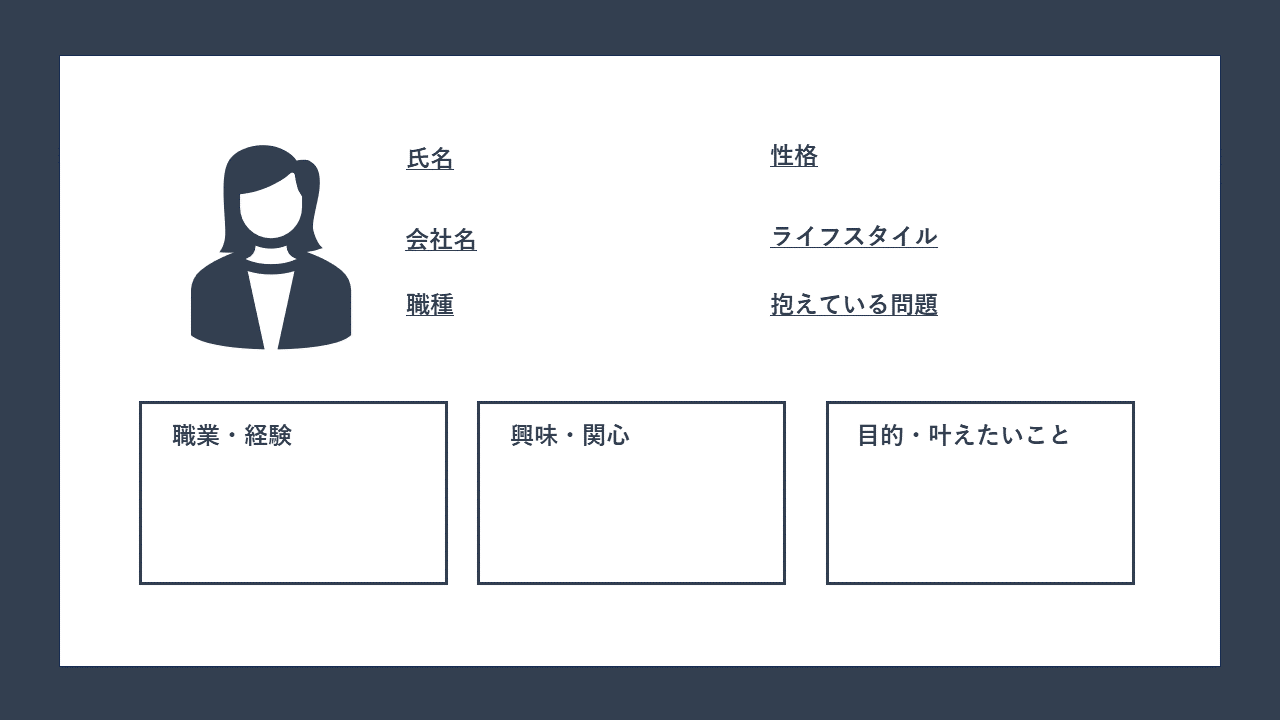
ペルソナ作成には以下の2つの主要なメリットがあります。
1. 企画の精度を高めることができる
普段の生活や購入の志向性、どんなことを課題にしているのかなど、ターゲットを具体的な人間として捉えることで、その人にどんな商品やサービスが必要なのかを考えることができます。
それによってさらに魅力的なアイデアを出すことができるようになり、企画の精度が向上します。
2. メンバー間の認識の統一を図ることができる
コンセプトや方向性を定めるためにはプロジェクトに関わる全員の認識を統一させる必要がありますが、ターゲットユーザー像が曖昧なままだと、一人ひとりが想像する人物が異なってしまい、合意形成に時間がかかります。
全員で共通した人物を想起することで、プロジェクトの進行や意思疎通がスムーズになります。

2.どうやってペルソナの妥当性を高めるの?
ペルソナの妥当性を高めていく上で特に重要な観点は以下の2つです。
1.本当にペルソナが抱えている課題が存在するのか
ペルソナとする人物像およびペルソナが抱える課題の確からしさを高めるために、可能な限り実際の生活者へのアンケート調査、インタビュー調査、各種データ分析を行うことが有効です。
2.そもそもそのペルソナは市場にどのくらいいるのか
ペルソナが属するセグメントの推定ボリュームを算出することも重要です。
また、定量調査を行いペルソナが抱える課題が市場全体でどの程度存在しているかを確認することも、ペルソナとその課題の確度を高める際には有効です。
3.カスタマージャーニーマップを作る目的は?作る際はどこに注意すればいい?活用方法は?
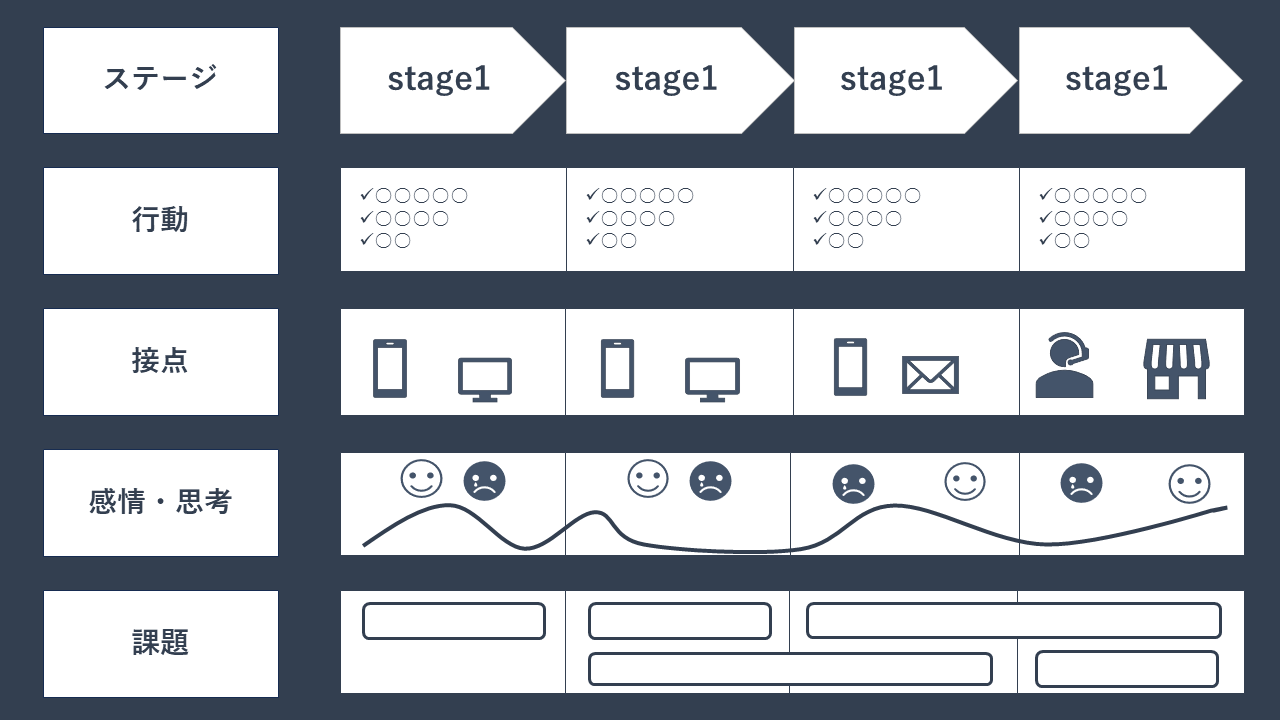
カスタマージャーニーマップ作成の目的や作成時のポイント、活用方法は以下の通りです。
カスタマージャーニーマップ作成の目的
ユーザーの行動や思考を追体験し、一連の体験(利用体験、購入体験、生活など)における課題や、サービスとの接点を明確にすることが主な目的です。
カスタマージャーニーマップ作成の際のポイント
・タッチポイントの明確化
ユーザーが商品やサービスと接触する各タッチポイントを明確にします。
・調査・データに基づく記載
ユーザーの行動・心理は調査やデータなどの事実に基づいて記載し、不明確な部分は仮説検証を行います。
カスタマージャーニーマップの活用方法
カスタマージャーニーマップを作成すること自体を目的とするのではなく、その後の施策実行を通して継続的にブラッシュアップ・バージョンアップを行うことで、実際の顧客体験を改善することができます。

4.ワイヤーフレームでは何を決めるの?
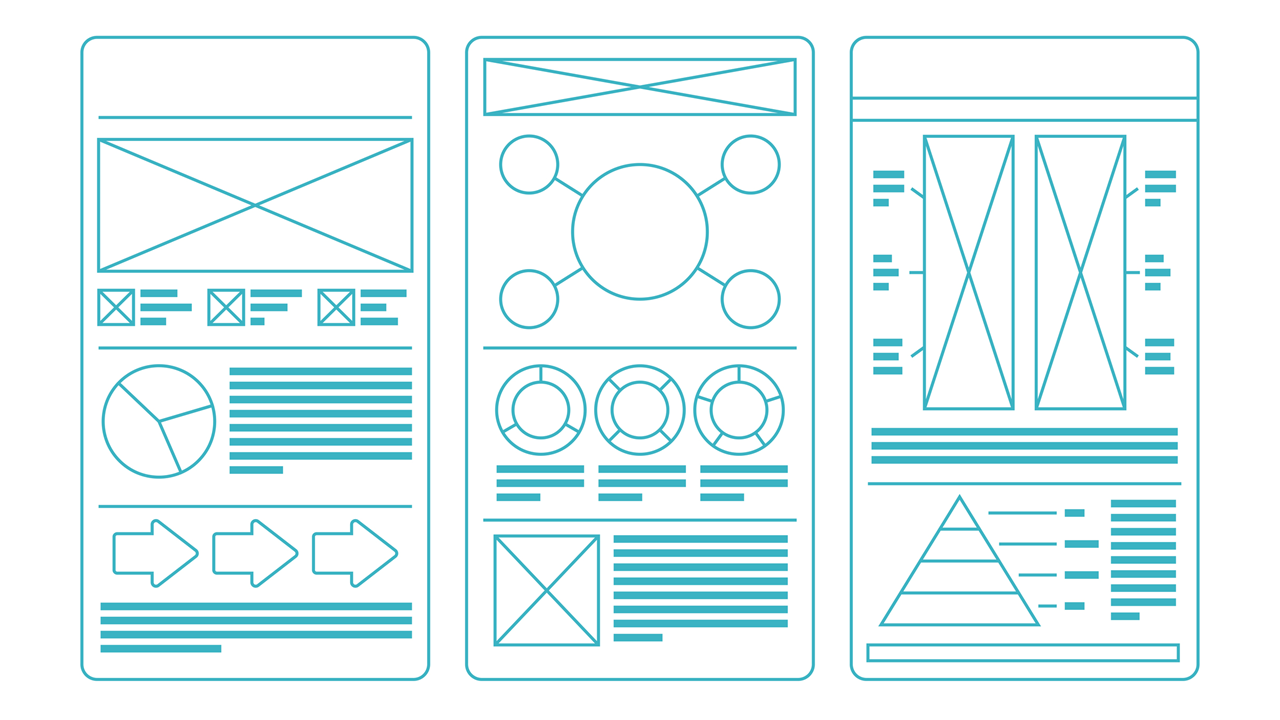
ワイヤーフレームとは、Webサイトやアプリ、ソフトウェア等において、「何を・どこに・どのように」配置するかを表現した設計図のようなものです。
マーケターやデザイナー、エンジニアなど様々なプロジェクトメンバーから構成されるチームにおいて、画面のレイアウトや機能のイメージを共有し、共通認識を持って制作を進める上で重要な役割を果たします。
ワイヤーフレーム作成にあたり、まずはページに必要な要素を抽出し、各要素の優先順位を考えてレイアウトを決定していきます。
その上で、ワイヤーフレームでは以下の要素を決定します。
・ページごとのレイアウト
・ページに入る要素、表示順、リンク先など
・写真やイラスト、コピー
※これらは仮の状態のものを入れておき、デザイン策定フェーズで細かく確認します。

5.ビジュアルデザインではどこを確認すればいいの?
ワイヤーフレームがビジュアルデザイナーの手で具体的なデザインに落とし込まれた後に確認すべき点は以下の2つです。
1.目的に沿ったビジュアルデザインになっているか
・ワイヤーフレームで定義した要素が的確に反映されているか
(要素の抜け漏れがないかはもちろんのこと、設計意図を踏まえて図やイラスト/写真が設置されているか)
・コンセプトで定義された内容や訴求したい内容が反映されているか
2.基本的なユーザビリティ要件が担保されているか
・一貫性: ナビゲーションやボタンなどの用い方や、表現/表記を含めたルールが統一されているか
・視認性: 文字が見やすく読みやすくなっているか
※その他アクセシビリティ等のサイト要件を満たしたデザインとなっているかを最終確認します。

6.このデザインにすることで効果はどれくらいあるの?
デザインの効果を評価する指標として、一例としては以下が挙げられます。
・CV数増加(売上の観点)
デザインの変更によって、記載内容がよりわかりやすくなり、ページの閲覧数およびCV数が増加します。
リリース前の場合、ユーザー調査を実施して現行と新しいデザインを比較することで、よりサイトが使いやすくなったか・CVに至りやすくなったかを確認することもできます。
・内部コスト削減(コストの観点)
例えば業務システムの場合、より業務に即したデザインにすることで従業員の作業効率が上がり、内部コストの削減が期待できます。
7.ユーザビリティテストとエキスパートレビュー(専門家評価) のそれぞれのメリット/デメリットは?
デジタルプロダクト開発の過程で欠かせないのが、その使いやすさを検証したり課題点を洗い出したりすることを目的とした「ユーザビリティ評価」です。
せっかく作ったプロダクトがリリース後に不具合を起こしたり、ユーザーに使ってもらえなかったり…という事態を防ぐために、リリース前に必ずユーザビリティ評価を実施します。
その代表的な手法に、「ユーザビリティテスト」と「エキスパートレビュー」があります。
ユーザビリティテストとエキスパートレビューにはそれぞれメリットとデメリットがあるため、状況に応じて使い分けることが重要です。
ユーザビリティテスト
ユーザーにプロダクトを実際に利用してもらい、操作性の確認や評価を行う手法です。
・メリット
実際のユーザー目線を取り入れて評価できるため、より本質的な問題点の洗い出しが可能です。
・デメリット
被験者の収集が必要となるため、コストと時間がかかります。
エキスパートレビュー
・メリット
専門家の高度な知見により、一般的なユーザビリティのルール外の幅広い問題点の洗い出しが可能です。
・デメリット
ユーザビリティテストの実施経験が少ない評価者の場合、十分な経験や知識を有しておらず、適切なレビューにならないことがあります。

8. ユーザー調査は何人くらい実施すると有効なの?
ユーザー調査は1セグメントあたり最小で3人、最大5人が一般的に十分とされています。調査人数の決定には投資対効果(ROI)が重要です。
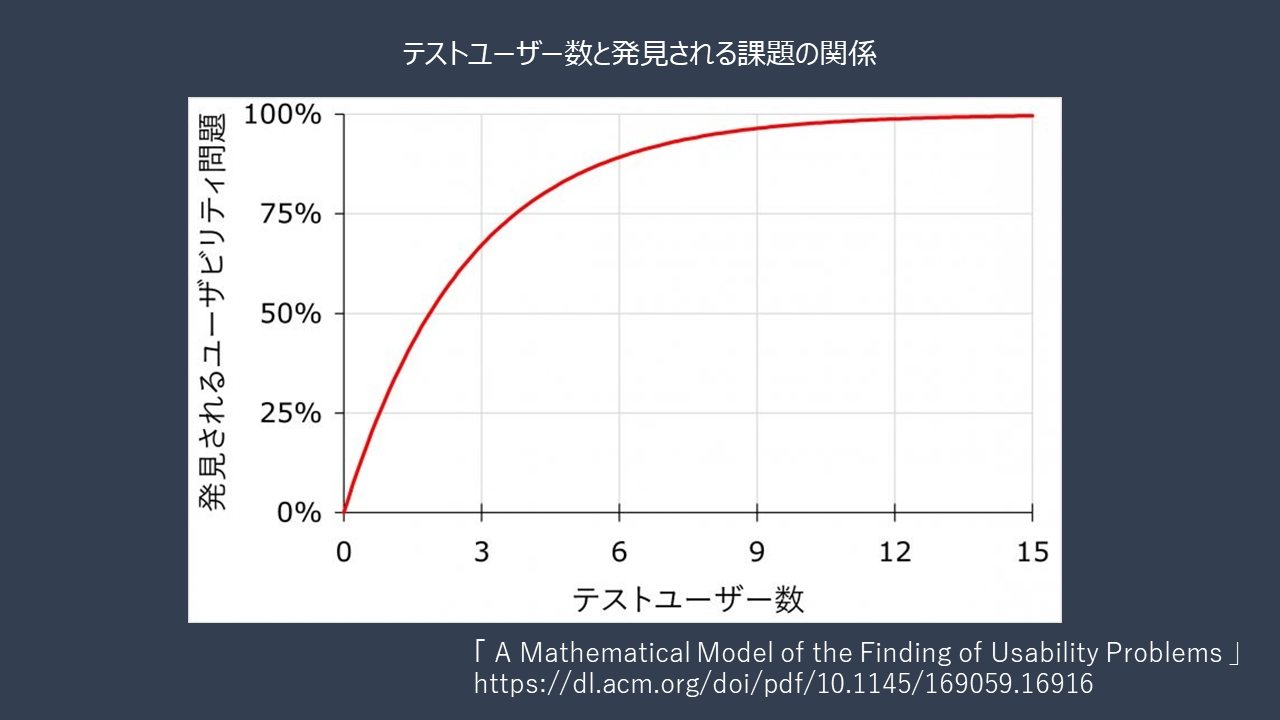
ヤコブ・ニールセン博士の説によれば、ユーザビリティ上の問題の85%は5人のテストで発見可能であり、この収穫逓減ポイントを超えると追加の情報が得にくくなるため、5人程度の調査が最適とされています。

『5人にテストを行えば、ユーザビリティ上の問題のうち85%を発見できる』
引用元:Jakob Nielsen and Thomas K. Landauer. 1993. A mathematical model of the finding of usability problems. In Proceedings of the INTERACT ’93 and CHI ’93 Conference on Human Factors in Computing Systems (CHI ’93). ACM, New York, NY, USA, 206-213.
9.「ユーザーの声を聞く」のは大事だけどみんな違うことを言う…そんなときはどうする?
ユーザビリティテストではユーザーの声よりも行動に着目することが大事です。
ユーザーの声を商品に取り入れることは大切ですが、そのまま取り入れるだけでは必ずしも良い商品になるとは限りません。
ユーザーが課題を正しく認識していない場合や言語化が難しい場合もあるため、以下のような特徴的な行動に注目します。
・沈黙が続いたところ
・手が止まったところ
・操作に躓いたところ
・タスク完了に時間がかかったところ
など
こうした行動を観察することで、ユーザーが潜在的に抱えている課題を見つけることができます。
ユーザーの行動に焦点を当てることで、潜在的な問題点をより的確に把握し、改善策を講じることが可能です。
おわりに
ここまで、UXデザインにおける9のギモンとそのヒントを紹介してきました。
UXデザインの各要素にはそれぞれ明確な目的と意味があり、適切に理解し活用することで、プロジェクト全体の成功、さらには利益向上やコスト削減にもつながることも期待できます。
これらの知識を活用し、より優れた顧客体験を提供し続けていくことが重要です。

岡山奈央
トランスフォーメーション部門
2023年、電通デジタルに入社。通信・保険など多岐にわたる業種や規模のWEBサイト・ECサイトのリニューアルPJを担当し、課題整理から解決策の策定、UXリサーチ、理想の体験構築、UIUX設計まで幅広く従事。
※所属は記事公開当時のものです。
RELATED REPORT


